こんにちは。さとみです。
今回は、Twitterのタイムラインをブログのサイドバーに表示させる方法をお伝えします。
目次
流れを動画でご確認ください♪
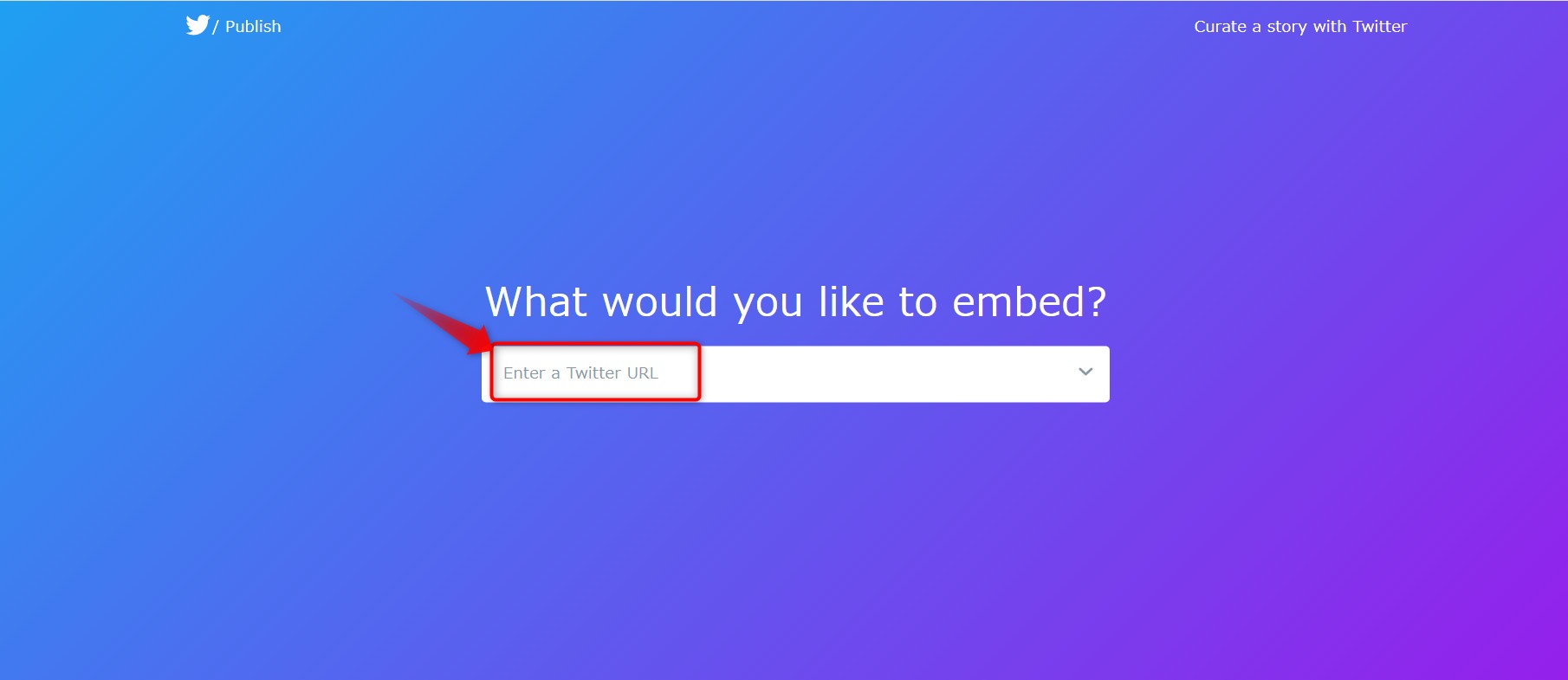
Twitter publishでタイムラインの枠をカスタマイズ
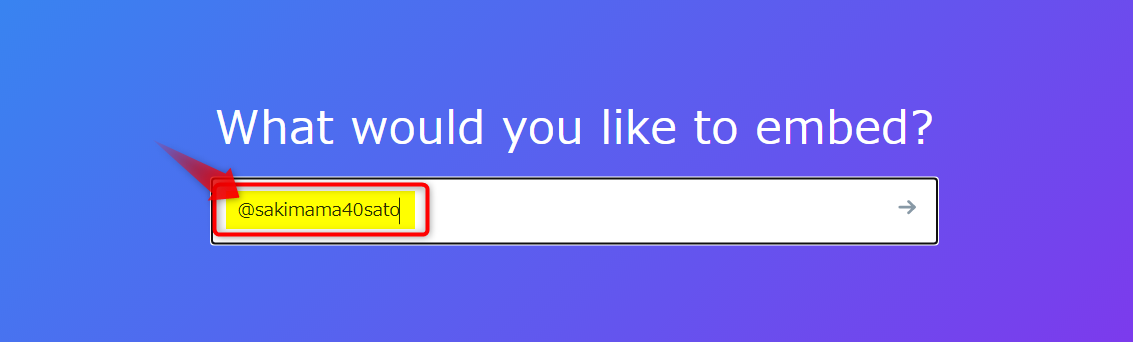
1、枠内に、自分のツイッターのアカウントを入力します

2、Twitterのアカウント【@●●××】をコピーする

3、貼り付ける

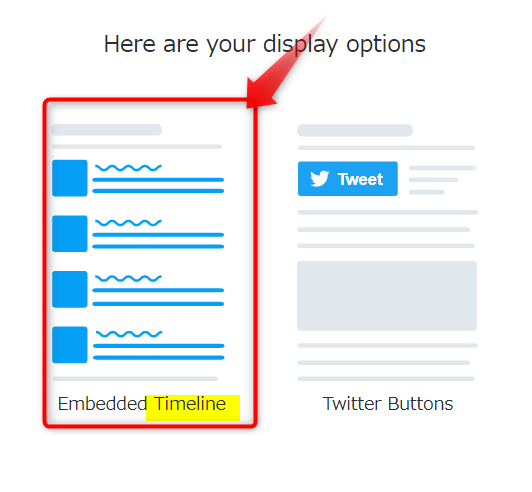
4、タイムラインの表示画面の方を選ぶ(左)

5、自分のタイムラインが表示されましたら、カスタマイズしていきましょう♪
【set custumization options】をクリック

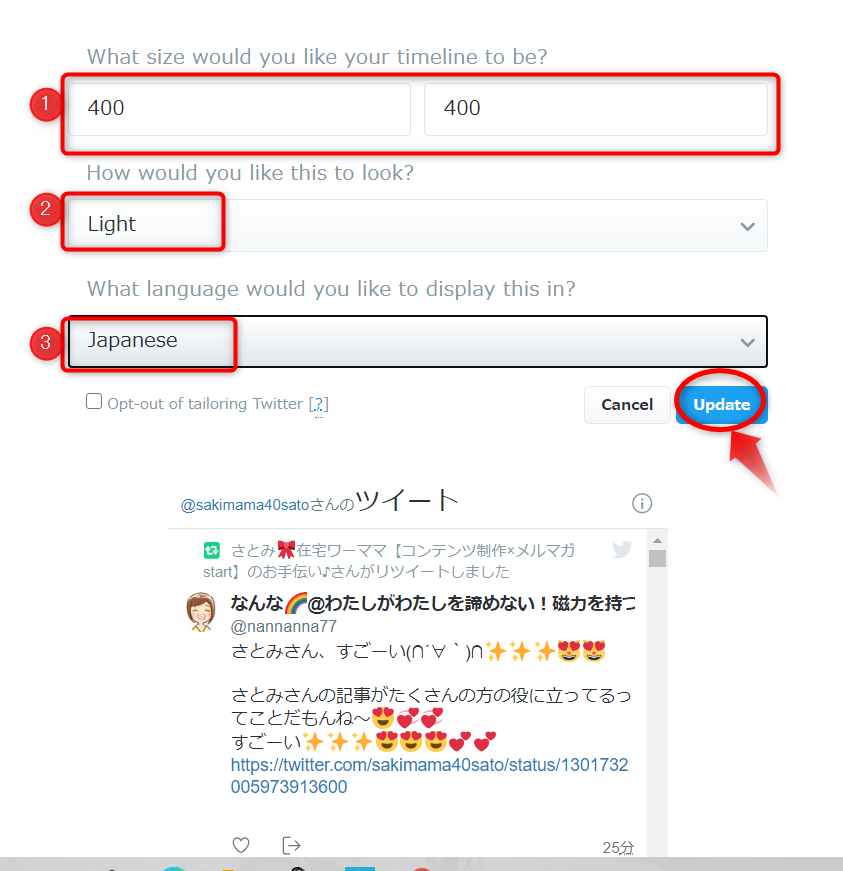
6、下記に表示される画面をみて、確認しながらカスタマイズしていきましょう♪

➀枠の高さ×幅
②ツイッターの表示画面の色
③言語表示
②ツイッターの表示画面の色
③言語表示
入力が終えたら【Update】をクリック
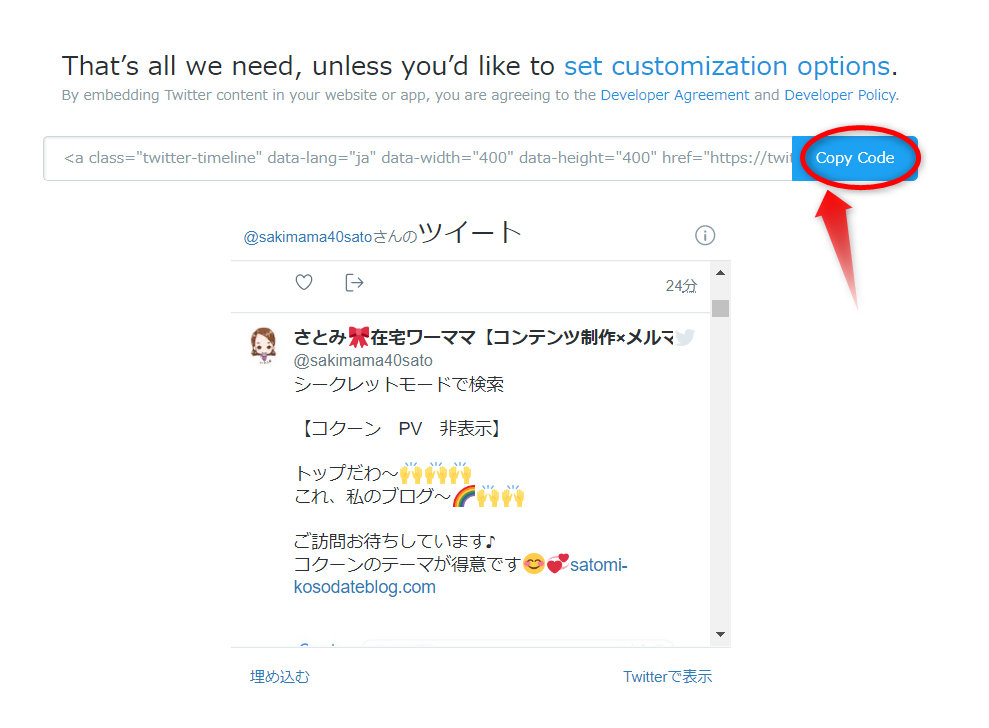
7、【Copy Code】をクリック

この画面が表示されたら、コピーされました

ワードプレスの設定
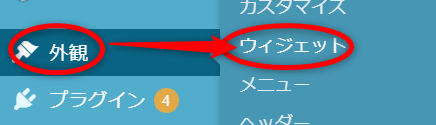
1、ダッシュボードの【外観】-【ウィジェット】をクリック

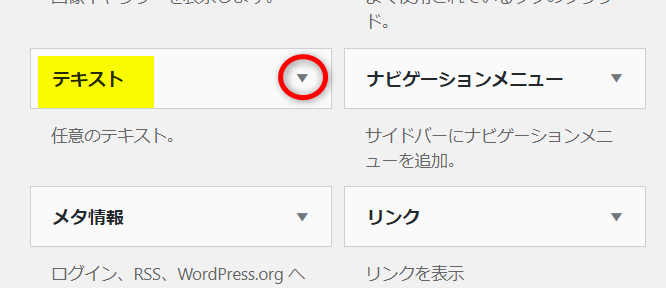
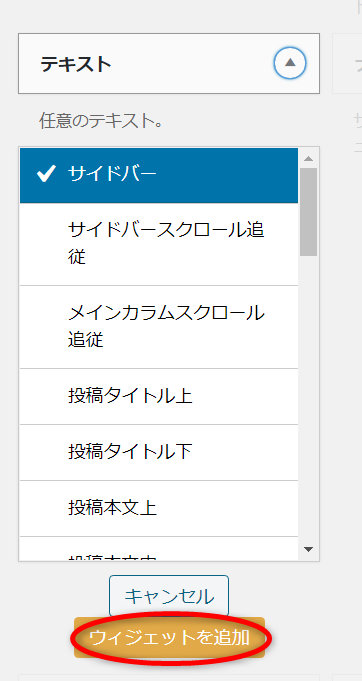
2、テキスト【▼】をクリック

3、【ウィジェットを追加】をクリック

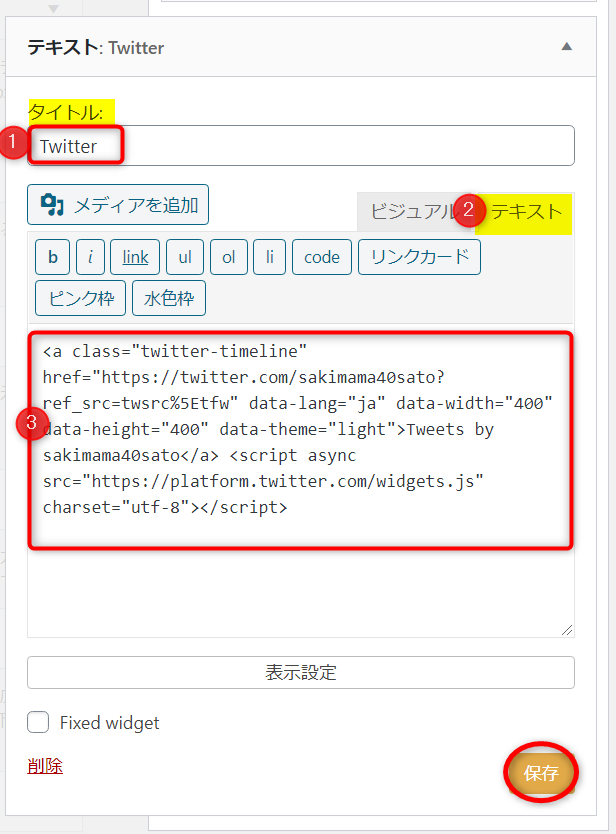
4、テキストは下記の通り入力してください

➀タイトル・・・サイドバーに表示されるタイトルを入力
(※今回はTwitterと入力しました)

②テキストを選択してクリック
③先ほどTwitter publishで作成したコードを貼り付ける
入力が出来ましたら、【保存】をクリック
5、【完了】をクリック

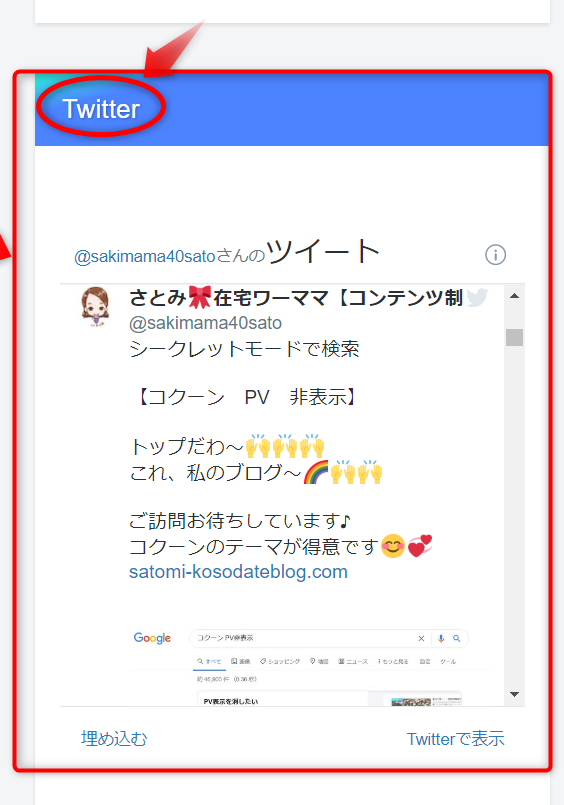
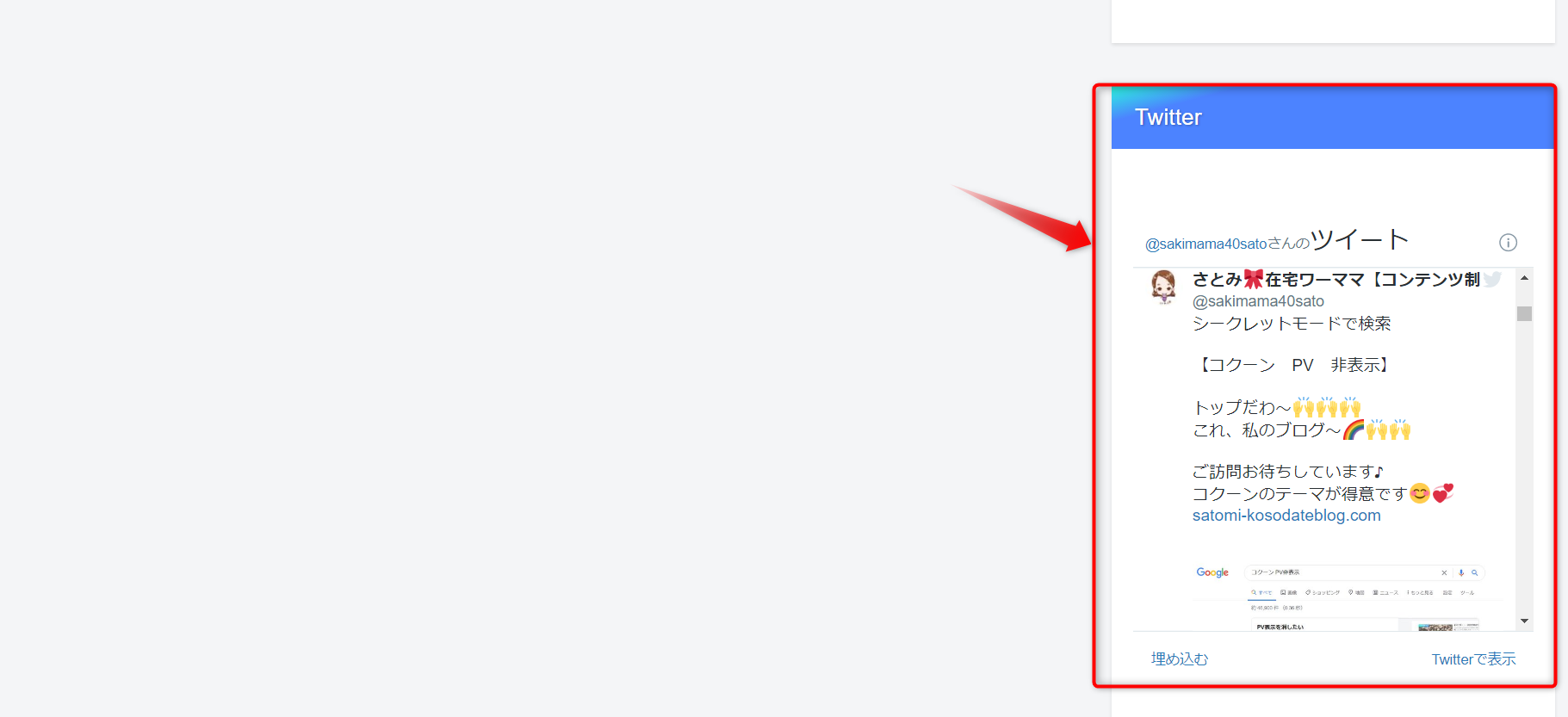
出来ました♪

まとめ
調べていた時は、難しいかな~と思っていたんですが、やってみたら簡単でした~^^




コメント