こんにちは。さとみです。
あなたはブログを書いていて、カテゴリーがいくつかできると、ごちゃごちゃしてるな~と思ったことはありませんか?
カテゴリー別にまとめて表示することによって、訪問者さんにもどんな記事を書いているブログなのかぱっとわかるようになります。

コクーンのテーマを使っているのなら、是非試してみてください♪
目次
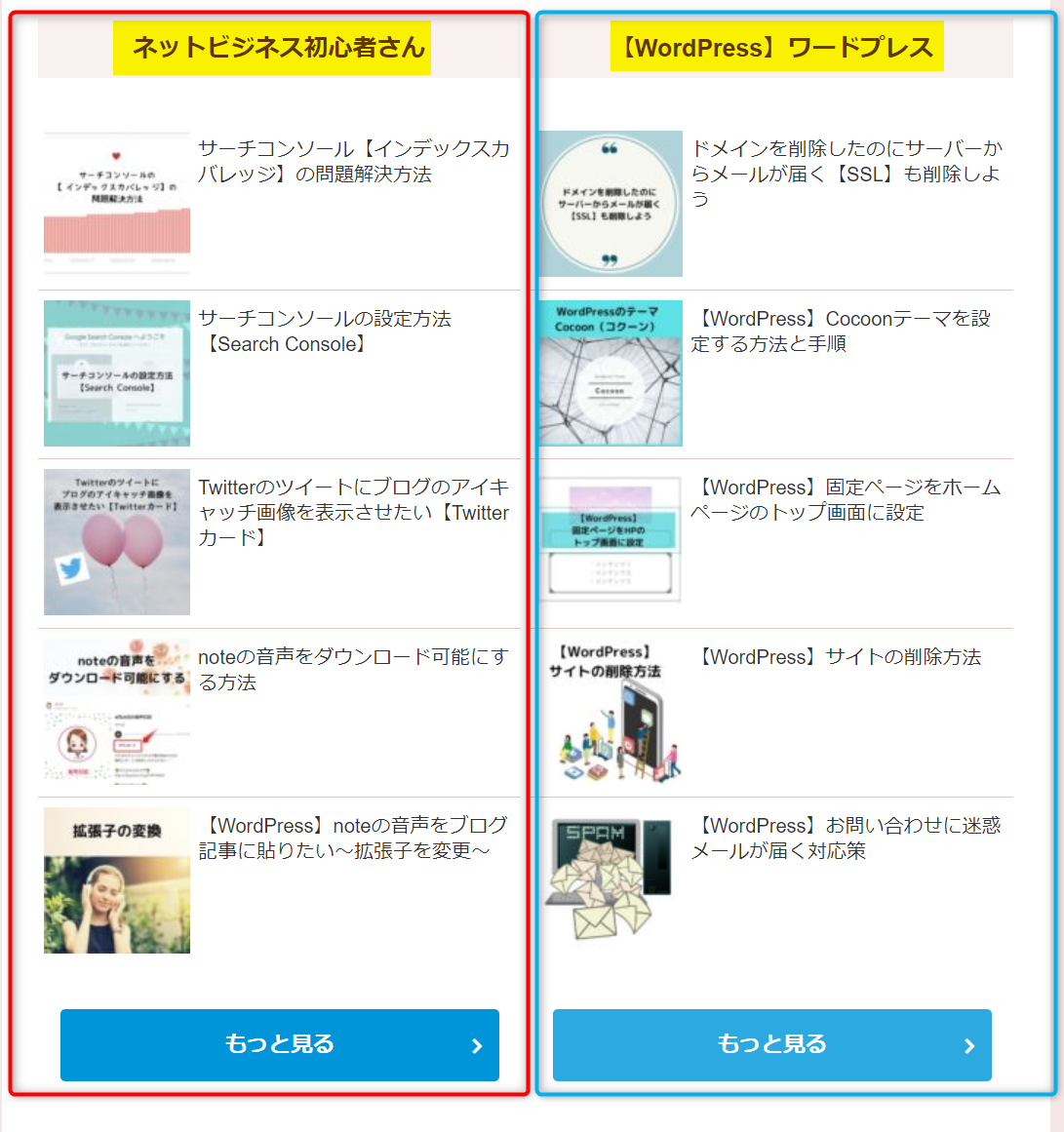
サイト型とは
サイト型は固定ページを使っています。
こちらの記事をご参考にしてください。

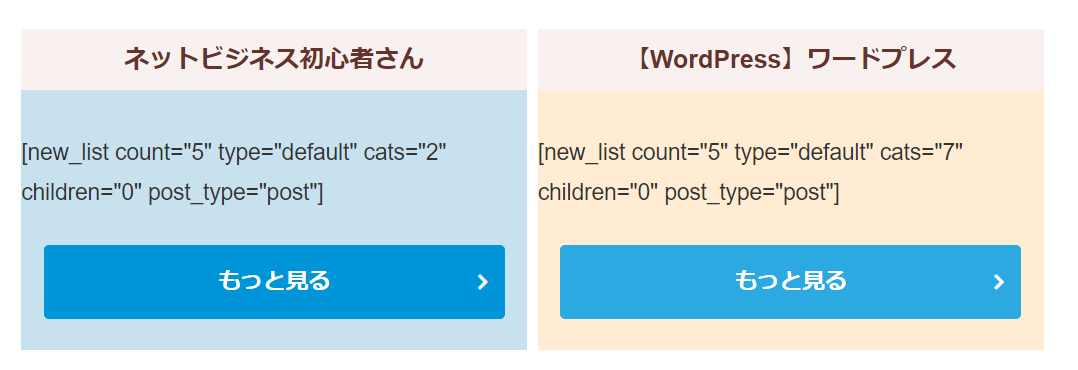
固定ページの中身は
こうなっています。

なんじゃ???
と思いますが、簡単なのでご説明していきます。
タグを使う
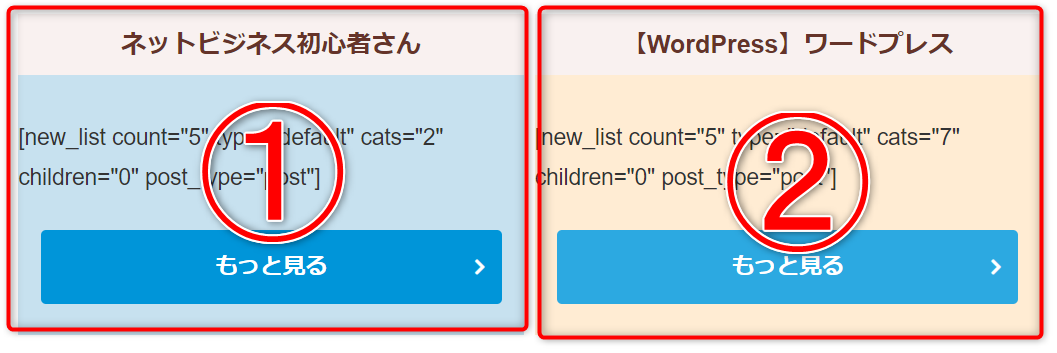
まず、タグをつかって2列にします

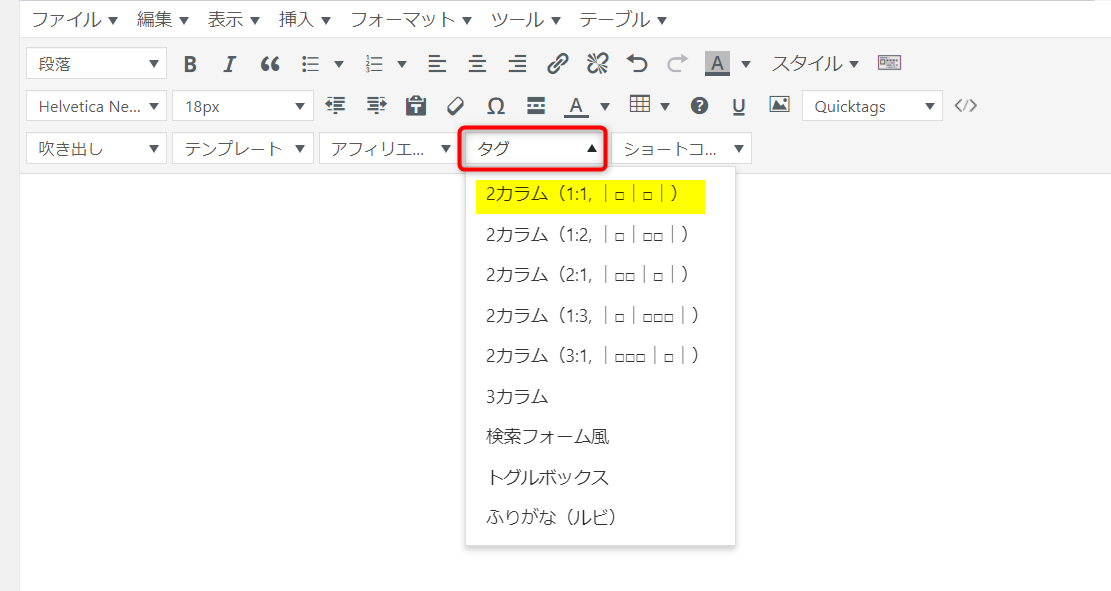
1、【固定ページ】ー【新規追加】
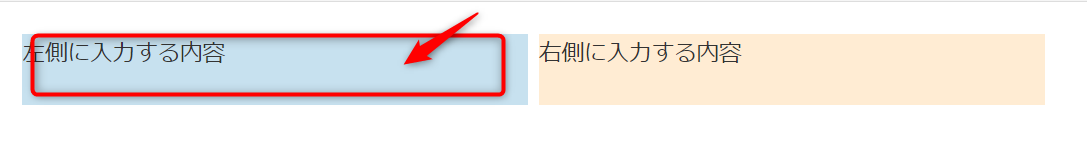
【タグ】ー【2カラム(1:1)】を選択しています

こんなん出て来ます

ここにカテゴリー名を入力しましょう

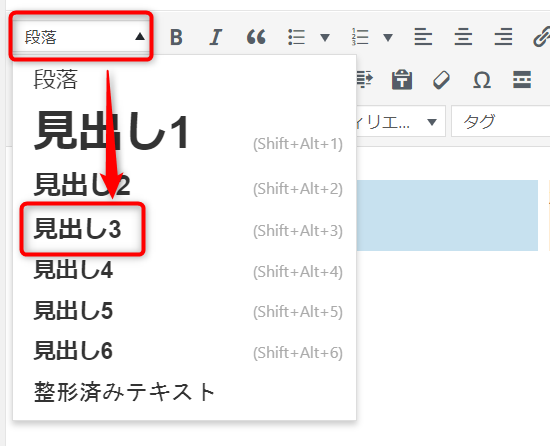
2、【段落】ー【見出し3】でカテゴリーの名前を入力します

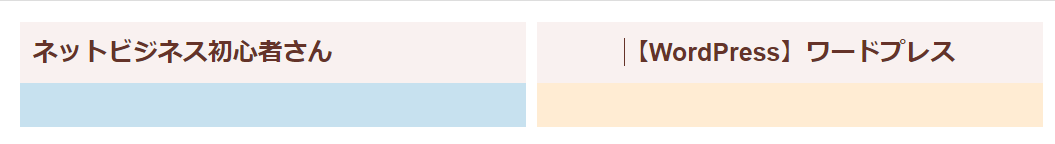
入力しました

ショートコードを使う
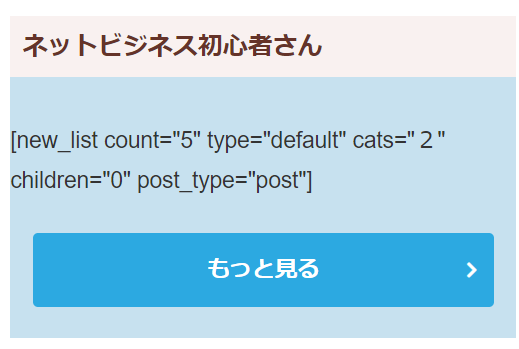
ここの部分はショートコードを挿入します

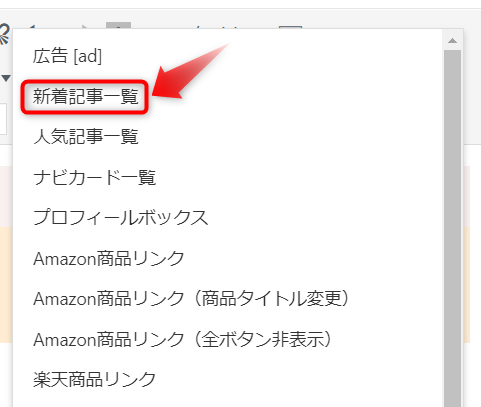
1、【ショートコード】ー【新着記事一覧】をクリック


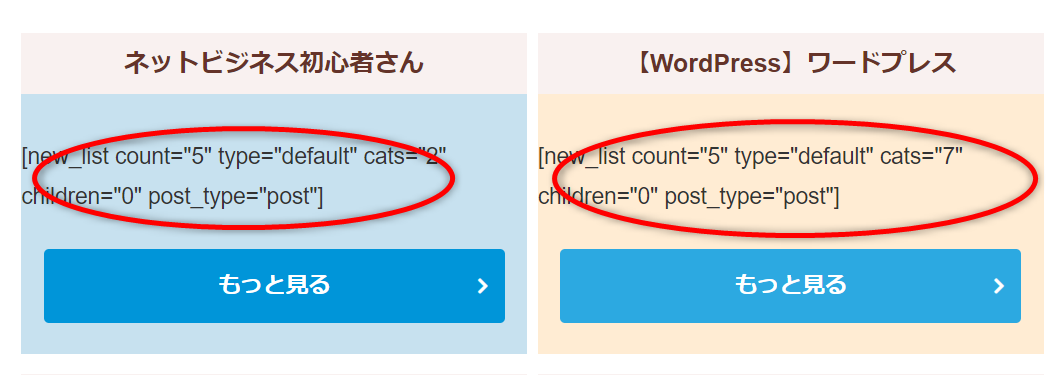
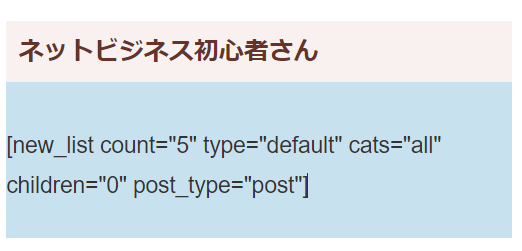
ショートコードが入りましたね

ここから編集していきます
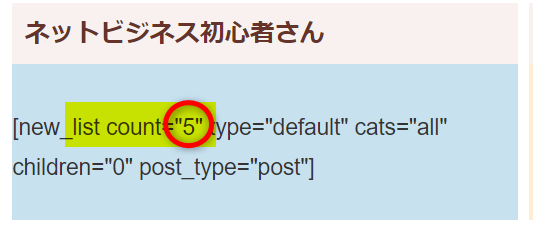
リストカウント

表示させる記事を何個にするか
私は、1つのカテゴリーに5記事表示させているので、そのまま【5】です。
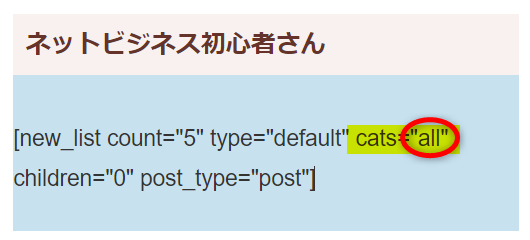
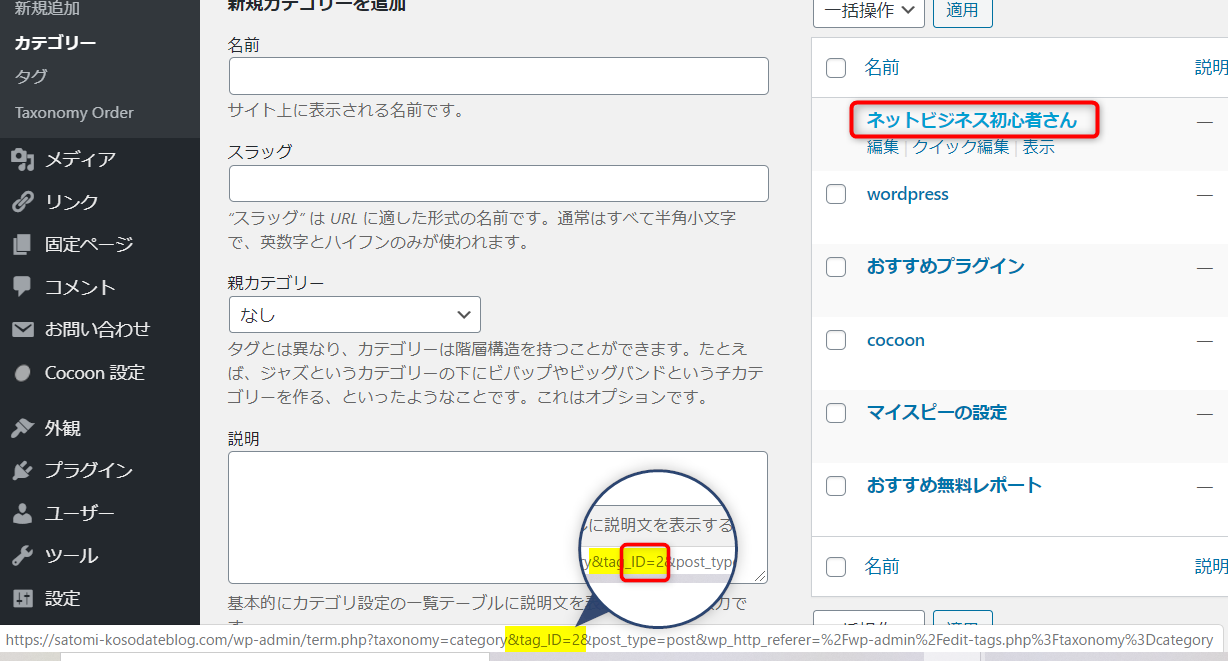
カテゴリーID

このままだと、新着記事の表示になるので、カテゴリーIDの数字を入れます。
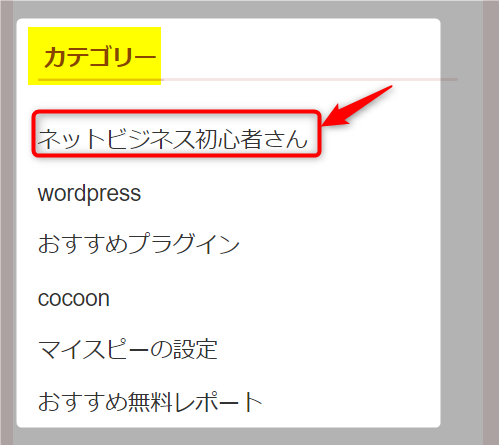
1、ダッシュボードの【投稿】ー【カテゴリー】をクリック

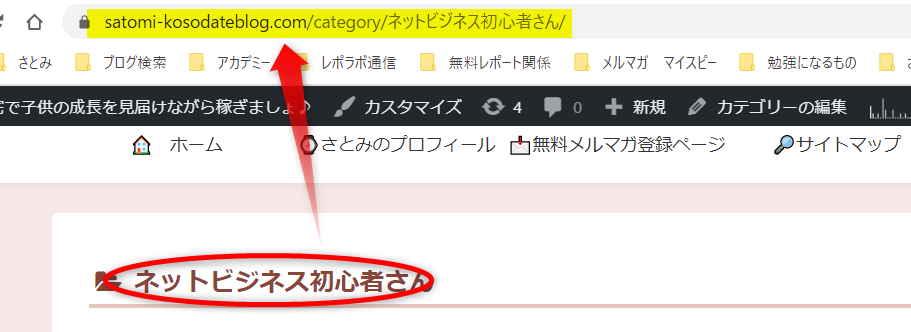
2、調べたいカテゴリーにカーソルを合わせると(※今回はネットビジネス初心者さん)、左下に表示される文字の中に【~~~tag_ID=2~~】とあります。
※私のブログの場合なので、あなたのブログIDとは異なりますよ♪
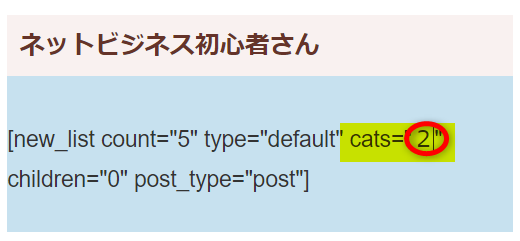
カテゴリーIDを変更しました。

終わりです。
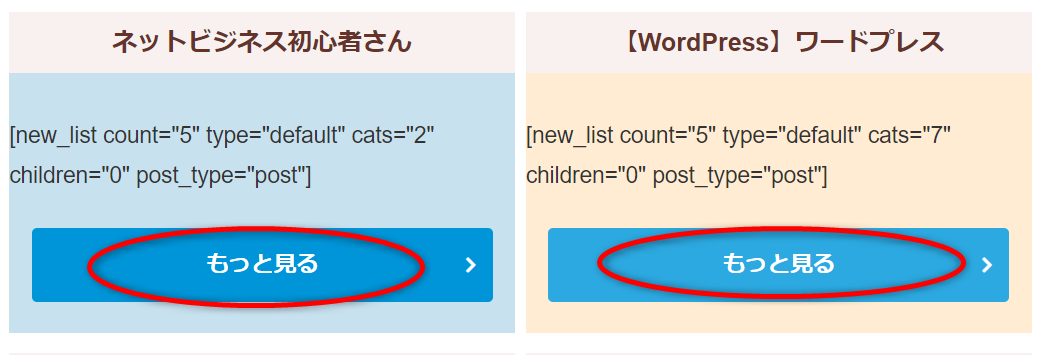
こんな感じで他のカテゴリーIDも変更して行きましょう♪
もっと見る

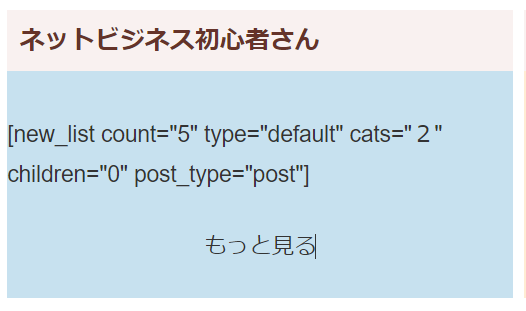
もっと見るのところは
1、【もっと見る】と入力

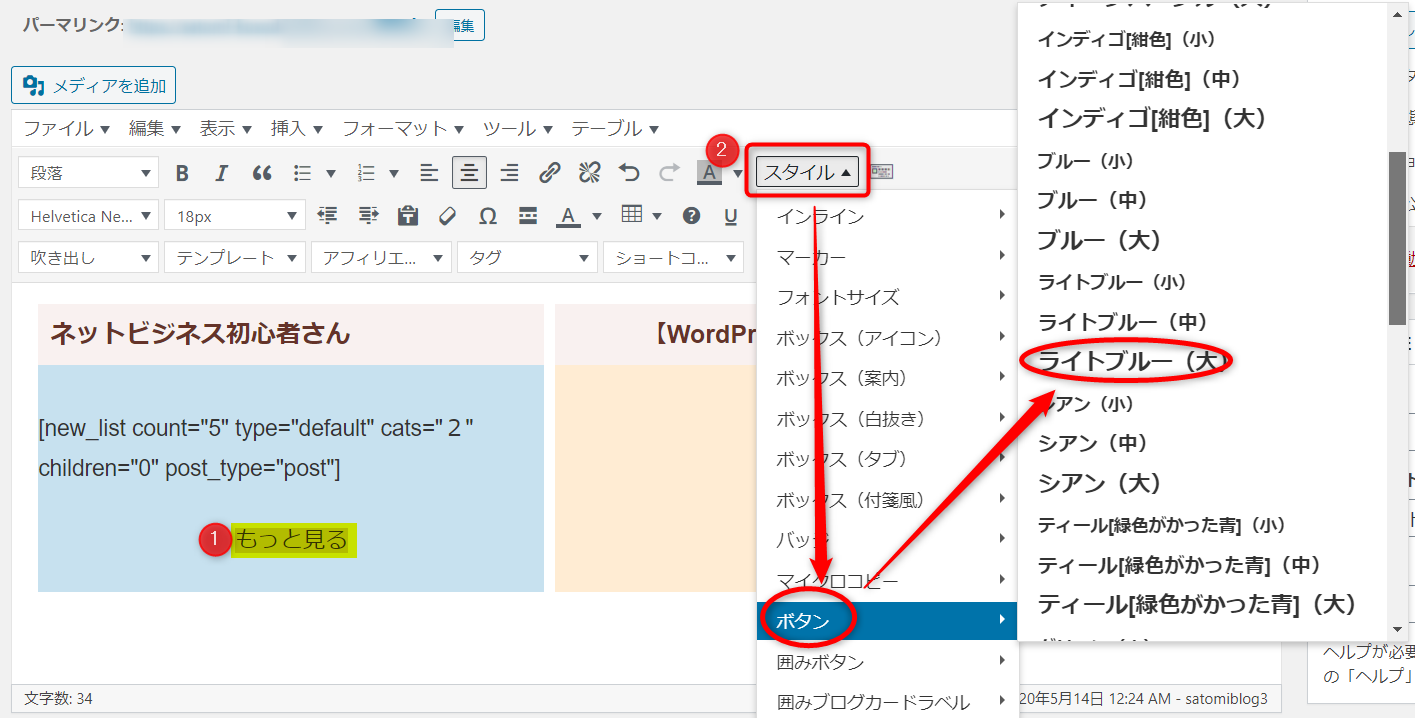
2、下記の通りの手順です

➀【もっと見る】を選択
②【スタイル】ー【ボタン】-【ライトブルー(大)】をクリック
形になりました

このままでは、カテゴリー別のURLに飛びません。URLを貼り付けましょう。
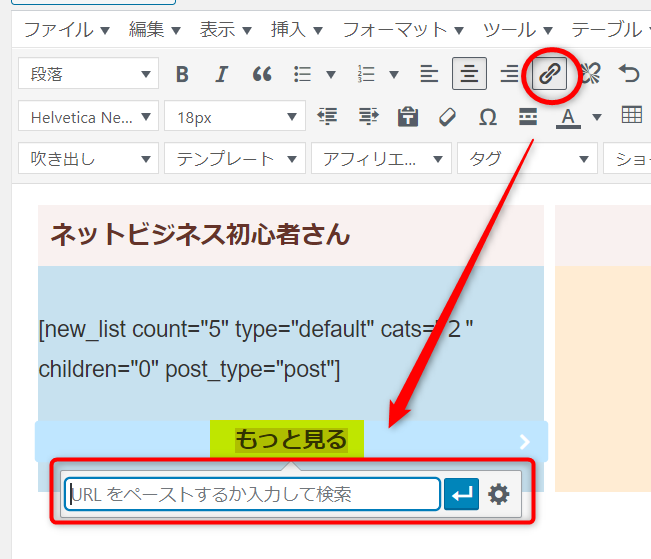
3、【もっと見る】を選択ー【リンクの挿入ボタン】をクリック
カテゴリーのURLを貼り付けます


2、カテゴリーを表示したときにURLが出ます。ここをコピペします。

まとめ
カテゴリー別のサイト型を作るときは
タグとショートコードを使って簡単できちゃいます♪
分からないところは、ご連絡くださいね~。
ブロックエディタをお使いの方はこちら
↓
https://satomi-kosodateblog.com/saite-categor2/





コメント