こんにちは。さとみです。
こちらではブログサイトのカラム設定の変更についてお伝えしていきます。
このブログはSimplicity(シンプリシティ)のテーマを使っています。別のブログではCocoon(コクーン)を使っています。どちらも同じ設定で変更できます。
目次
カラム設定方法
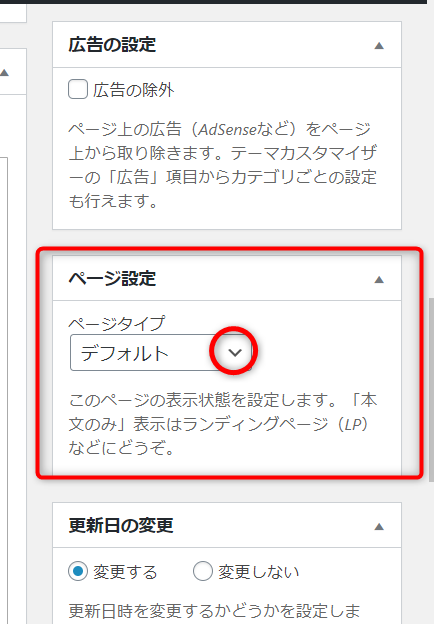
1、投稿画面の右側の下の方へ画面をスクロールする
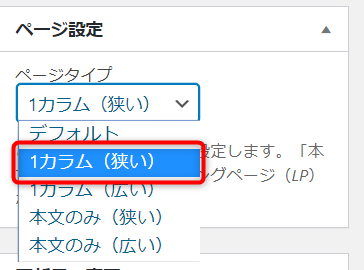
2、ページ設定の【ページタイプ】-【V】をクリックして選択します。
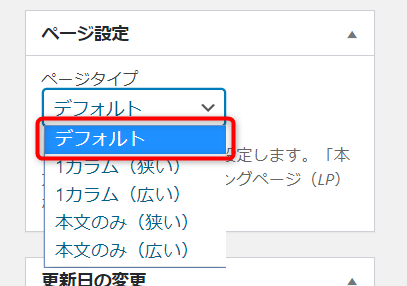
カラムの種類
5種類あります。
・デフォルト
・1カラム(狭い)
・1カラム(広い)
・本文のみ(狭い)
・本文のみ(広い)
・1カラム(狭い)
・1カラム(広い)
・本文のみ(狭い)
・本文のみ(広い)
それぞれの設定画面を見て行きましょう♪
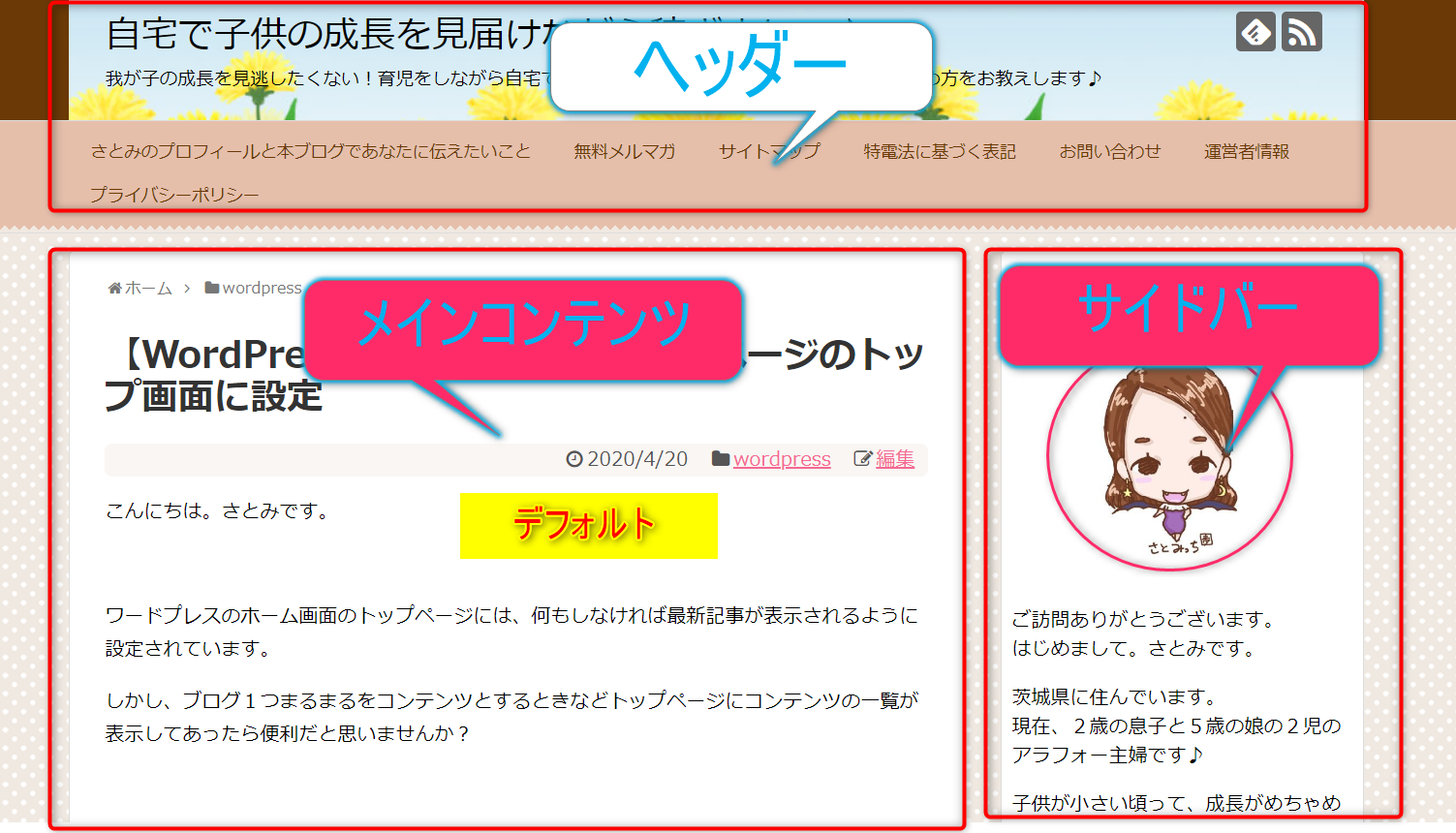
デフォルト
何も設定をしないと、こんな画面です。
【ヘッダー】+【メインコンテンツ】+【サイドバー】
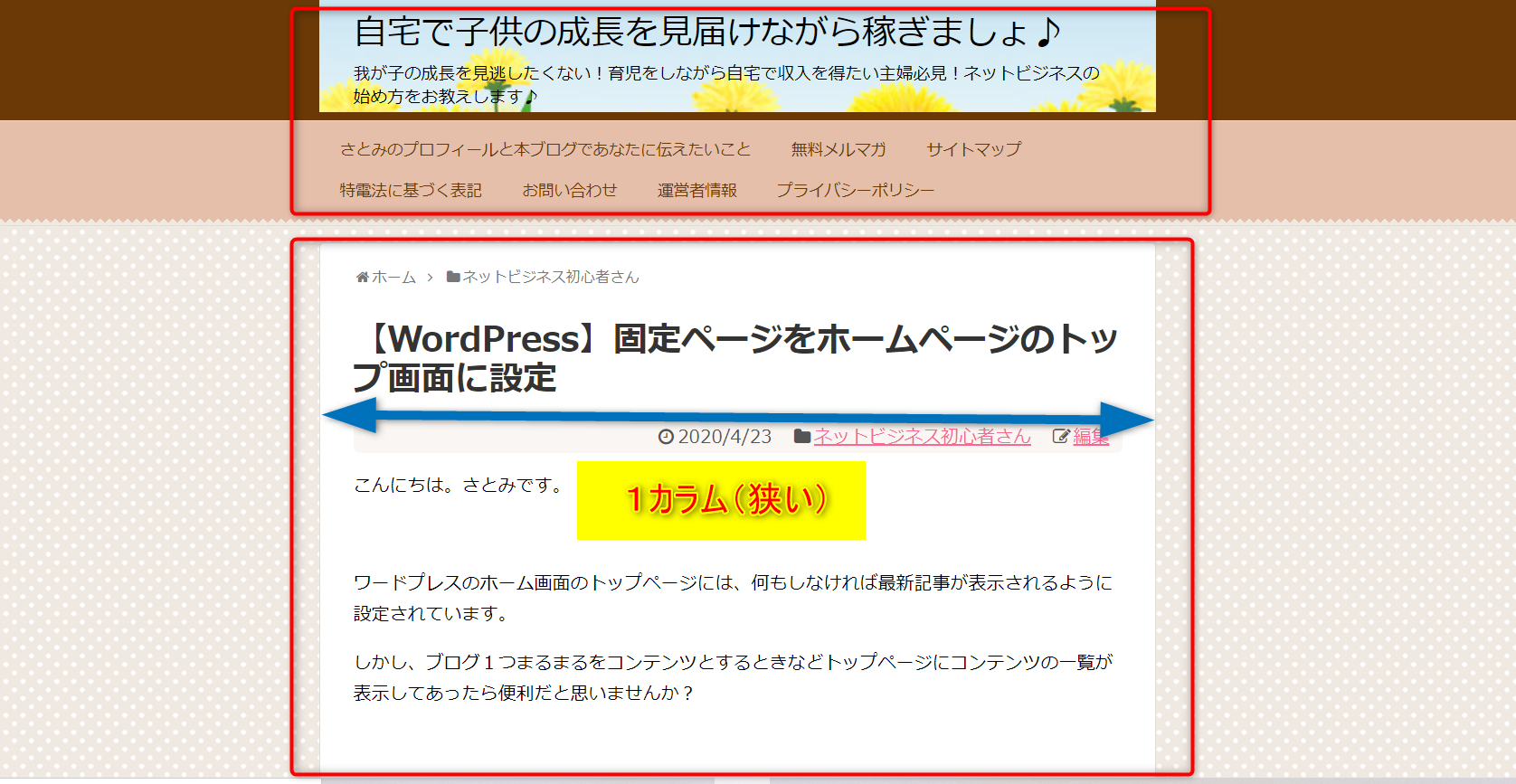
1カラム(狭い)

【ヘッダー】+【メインコンテンツ】
サイドバーがなくなります

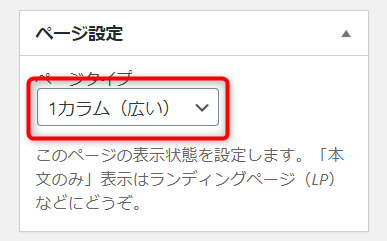
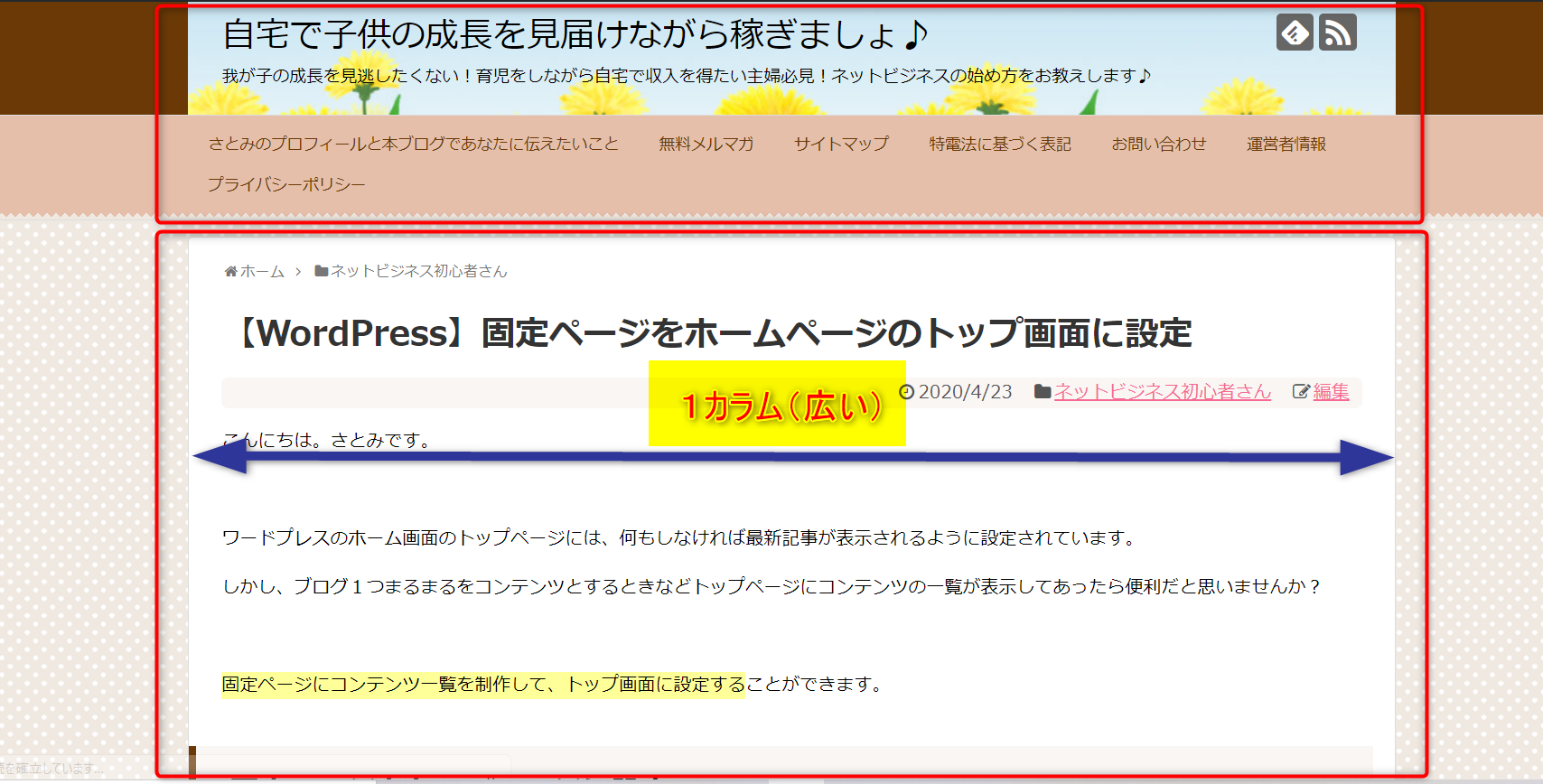
1カラム(広い)

【ヘッダー】+【メインコンテンツ】
サイドバーがなくなります。
画面のワイドの幅が広くなります。

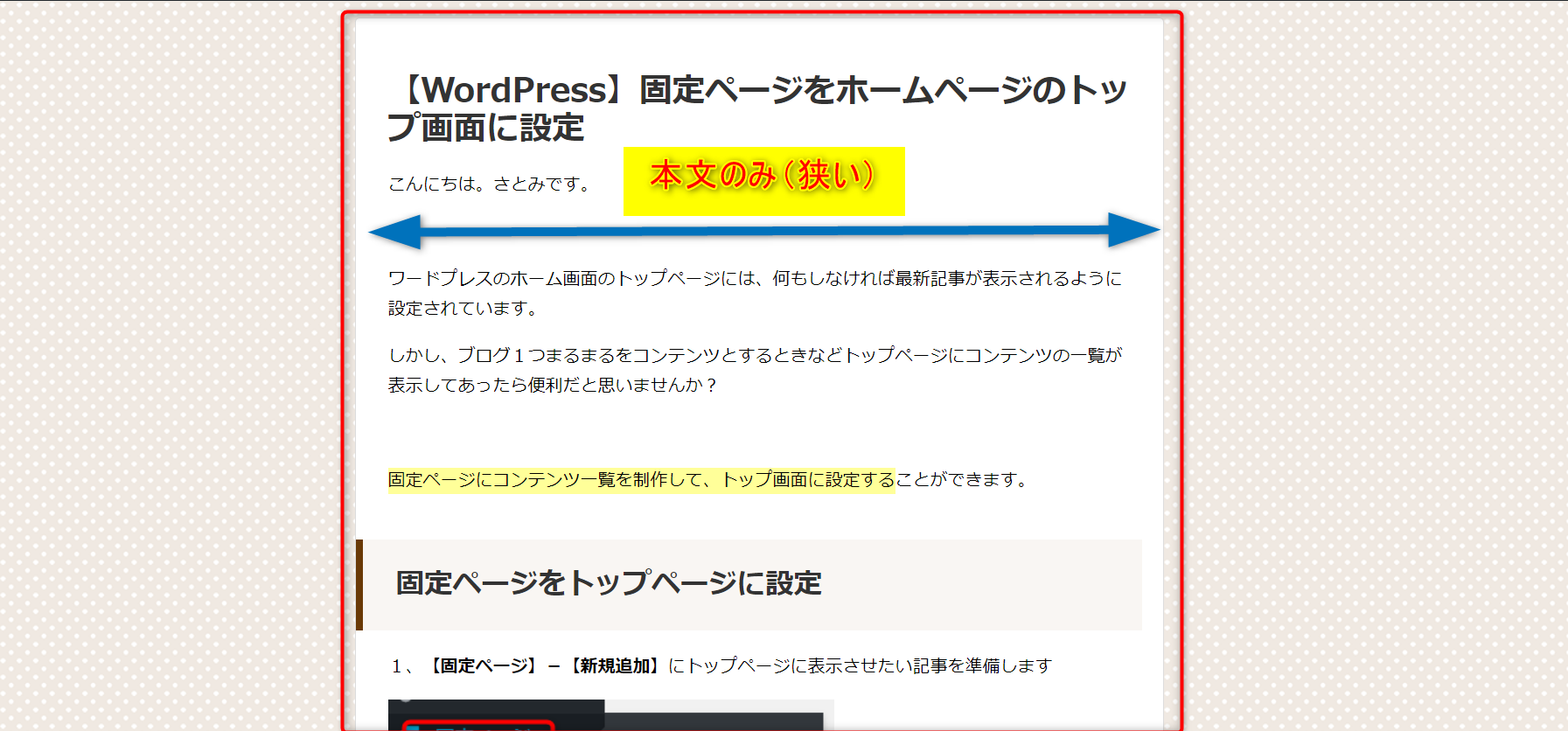
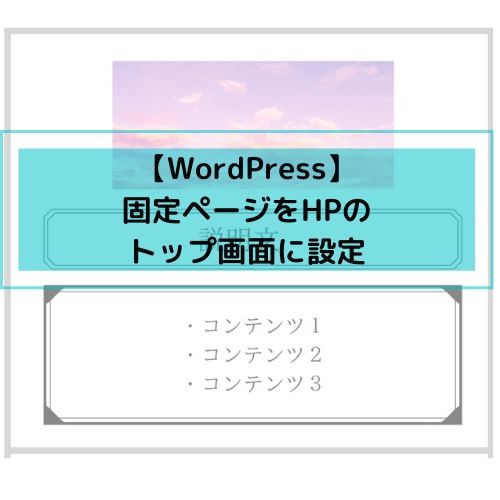
本文のみ(狭い)

【メインコンテンツ】のみ表示

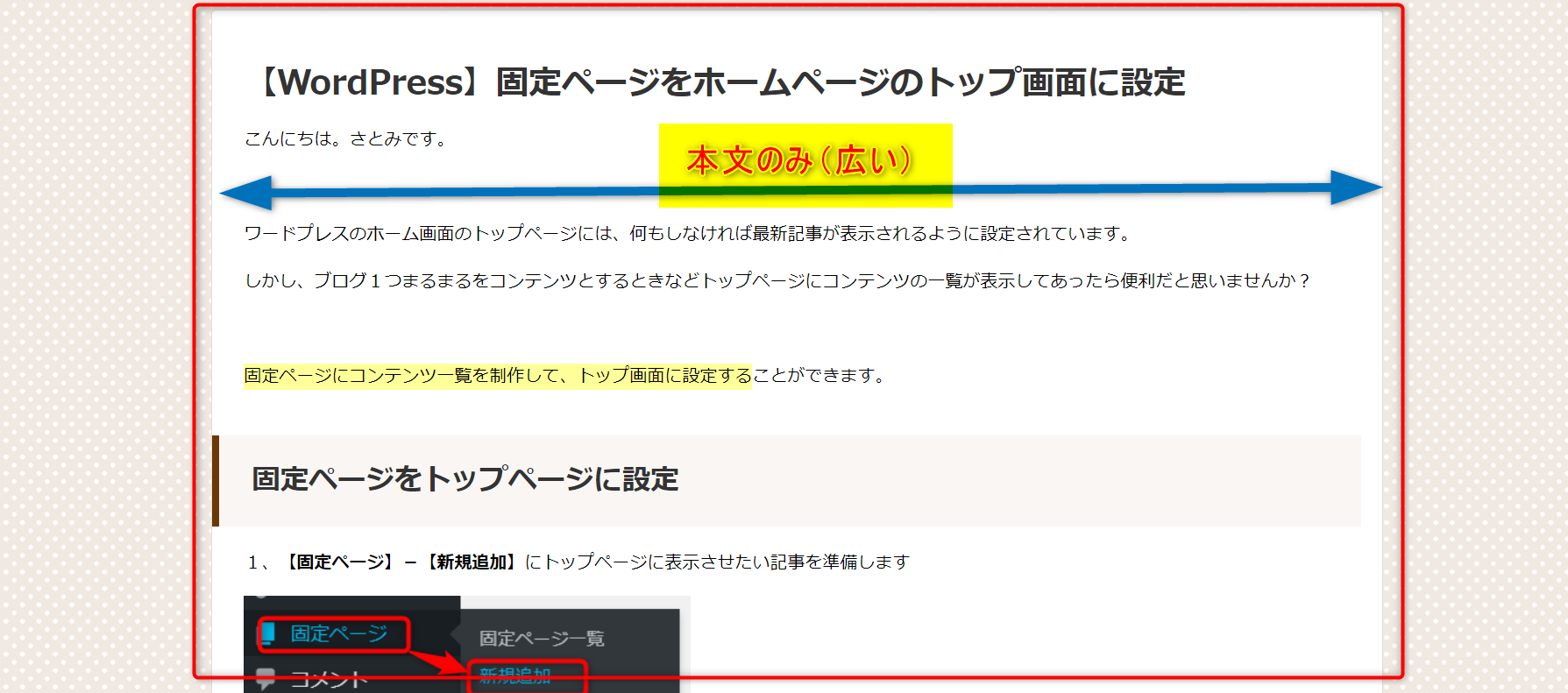
本文のみ(広い)

【メインコンテンツ】のみ表示で、画面の幅が広いです。

まとめ
普段はブログを書いていて、デフォルトの状態で良いと思います。他の関連ブログ記事をサイドバーにあることで読んでもらえることになりますからね。
LPとか他の記事に脱線して欲しくないときは、【本文のみ】=メインサイトのみを使用してみてください^^








コメント