こんにちは。さとみです。
ブログ内に、リンクを貼った時にこういうの表示させたいですよね。

ブログカードと言うんです。
コクーンのテーマを使っていたら、プラグインを使うことなく表示させることができます^^
目次
まずは動画でご確認ください
テキストで説明
ブログカードの設定方法
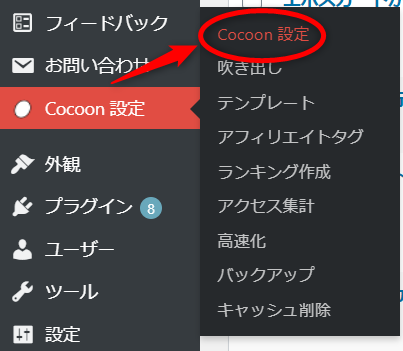
1、ダッシュボードの【Cocoon設定】-【Cocoon設定】をクリック

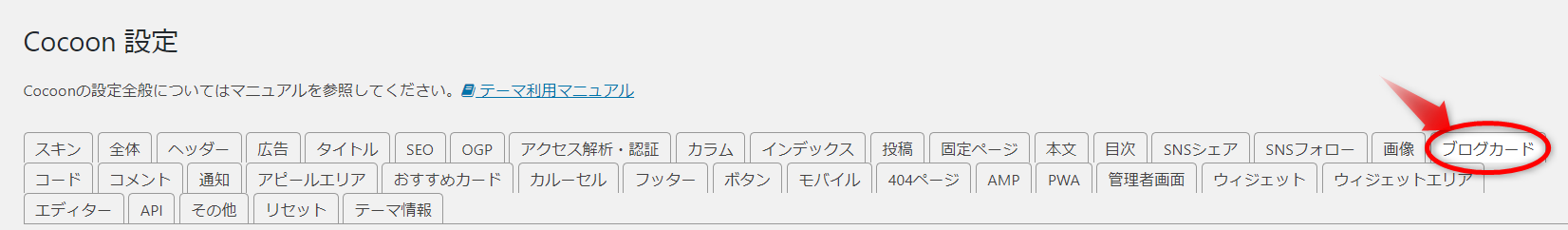
2、【ブログカード】を選択

3、ブログカード表示の【ブログカード表示を有効にする】に✅チェックをします。
内部ブログカード・・・自分のブログ内の記事
外部ブログカード・・・他の方のブログ記事
外部ブログカード・・・他の方のブログ記事
4、【変更をまとめて保存】をクリック

ブログカードの使い方
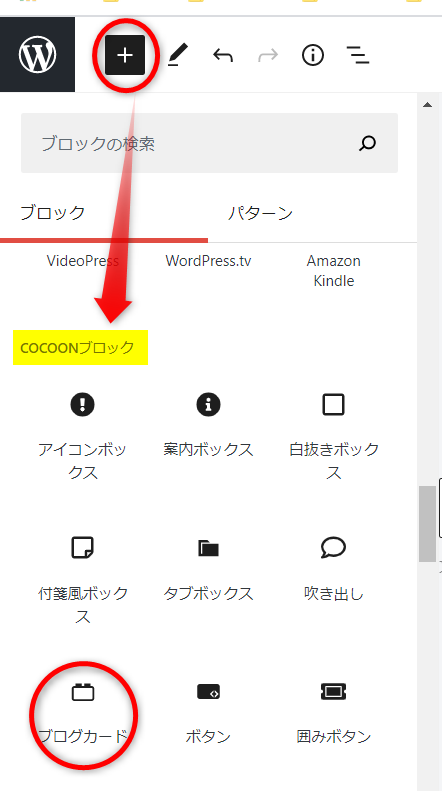
1、ブロックエディタの画面左上の【+】をクリック
【Cocoonブロック】-【ブログカード】をクリック

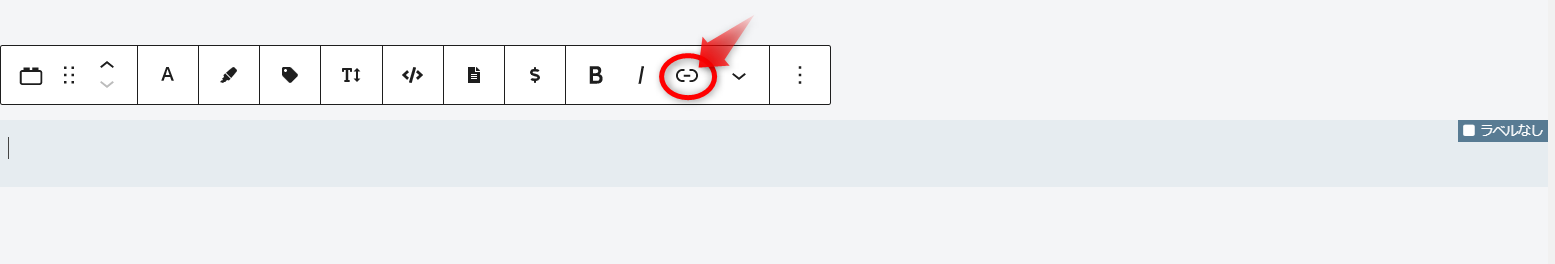
2、【リンクマーク】をクリック

3、表示させたいブログのリンクをコピー

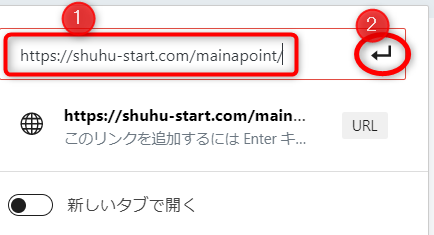
4、下記の通りです

➀にリンクを貼ります
②【↩マーク】をクリック
②【↩マーク】をクリック
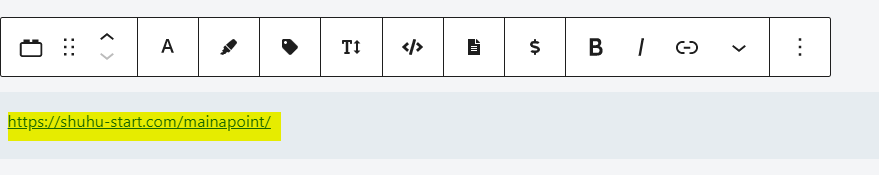
5、下記のとおり表示されましたらOKです

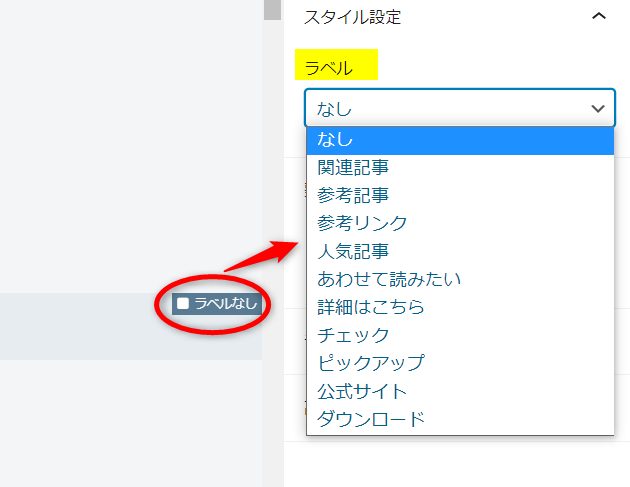
ラベルの変更も出来ます

まとめ
簡単にブログカードの表示ができますので、是非チャレンジしてみてください^^





コメント
他の誰よりも読みやすく見やすいです。尊敬します。ブロク作成ありがとうございます。
ありがとうございます!嬉しいです~♪