こんにちは。さとみです。
コクーンのテーマを使って、トップページをカテゴリー別に表示する方法を以前に記事にしていましたが、クラシックエディタのご説明でした。
今回は、ブロックエディタでご説明させていただきます。
目次
動画でご確認ください
テキスト版
※トップページの作成は固定ページで作ってください。
カラムの設定方法
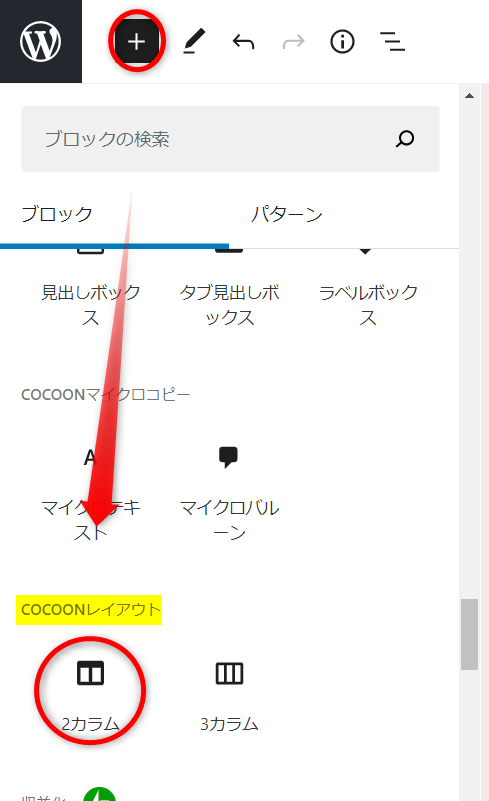
1、【+】-cocoonレイアウトの【2カラム】をクリック

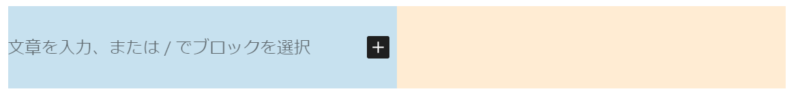
2カラムが表示されました

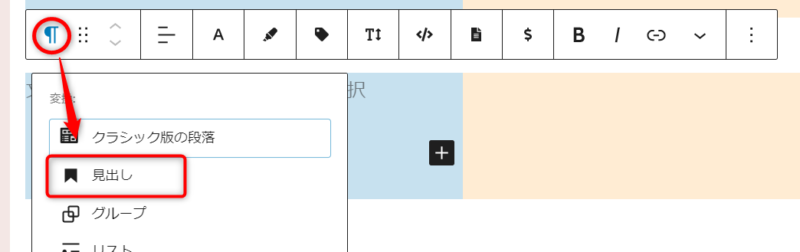
2、一番左のマーク(段落)をクリックー【見出し】をクリックします

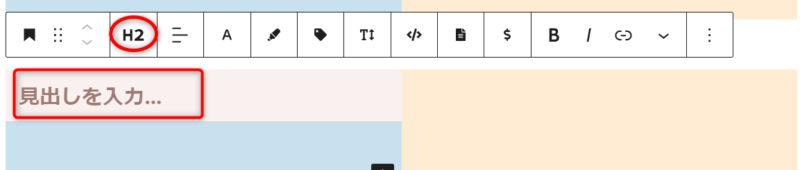
3、段落が【H2】と確認して見出しを入力します

出来ました♪

ショートコードの設定
ショートコードの挿入
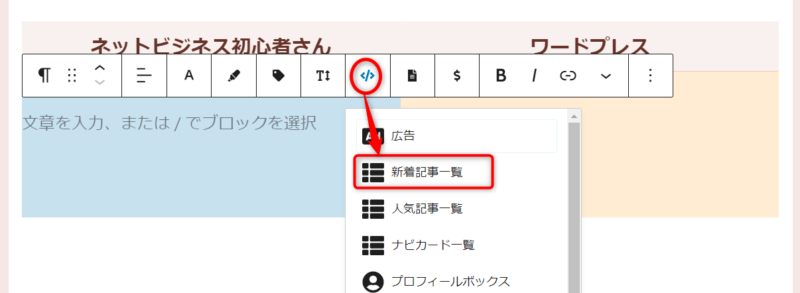
1、ショートコードマークをクリックー【新着記事一覧】をクリックします

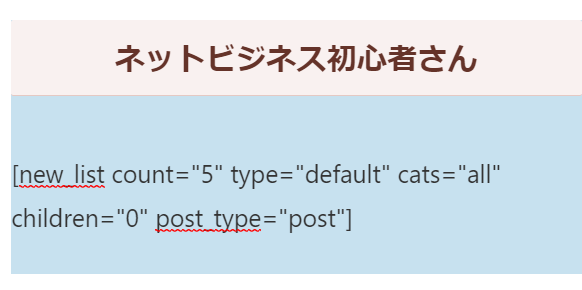
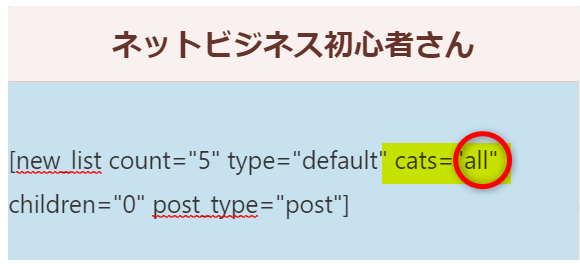
ショートコードが入りました

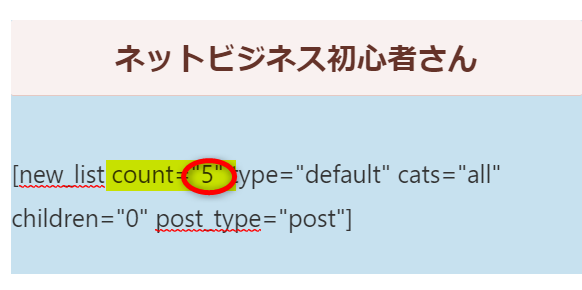
リストカウント

5個表示の場合、下記のように表示されます

カテゴリーID
allのままだと、新着記事を表示されますのでカテゴリーIDの番号に変更します

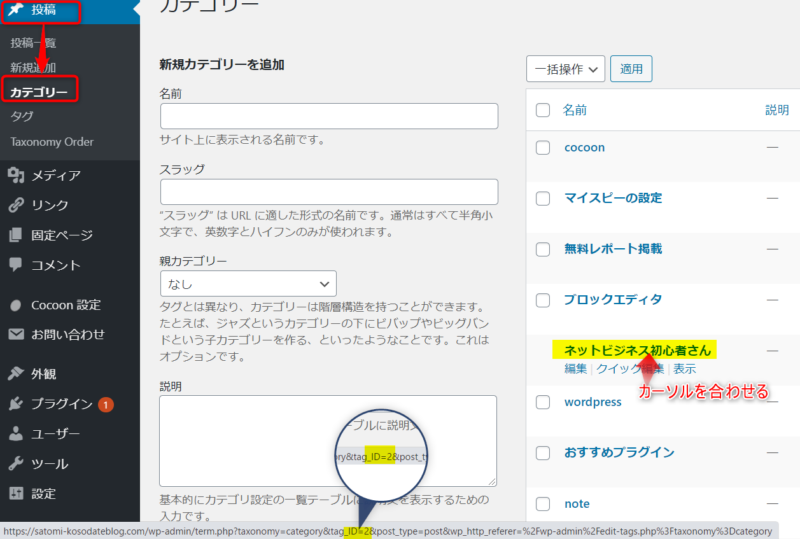
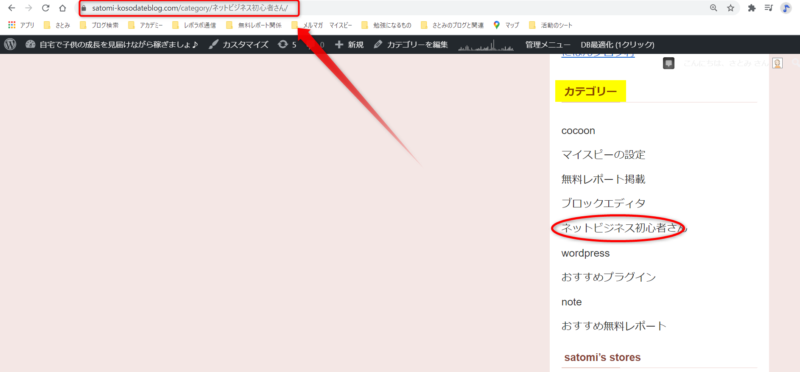
<<カテゴリーIDの探し方>>
【投稿】-【カテゴリー】を開いてカテゴリーの名前にカーソルを合わせると、左下に表示されます。

ネットビジネス初心者さんのカテゴリーIDは【2】になります
お同じ要領で、ワードプレスのカテゴリーIDを確認します
設定しました

もっと見るのボタン設定
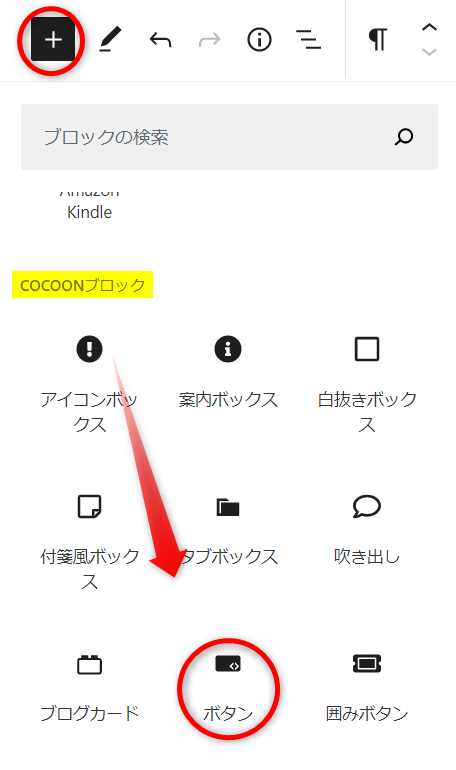
1、【+】-cocoonブロック【ボタン】をクリック

2、ボタンが表示されました

ボタンの編集は
➀ボタンをクリック
②歯車マークをクリック
③編集画面が出て来ます

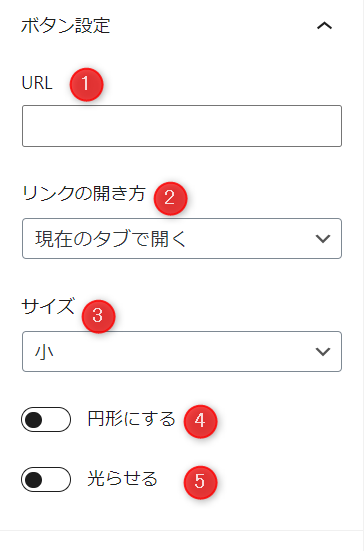
編集方法は下記のとおりです

➀カテゴリーのURLを入力

②リンクの開き方

③ボタンのサイズ

④円形にするか四角か

⑤ボタンをキランと光らせることもできます
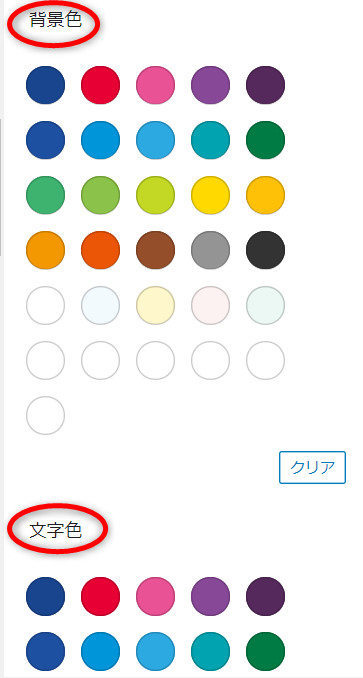
その他、ボタンの色や文字色の変更も出来ます♪

まとめ
ブロックエディタ編でサイト型のブログの作り方を、お伝えさせていただきました^^




コメント