こんにちは。さとみです。
ブログの記事が多いと、一覧を見て読みたい記事を探したりしますよね。
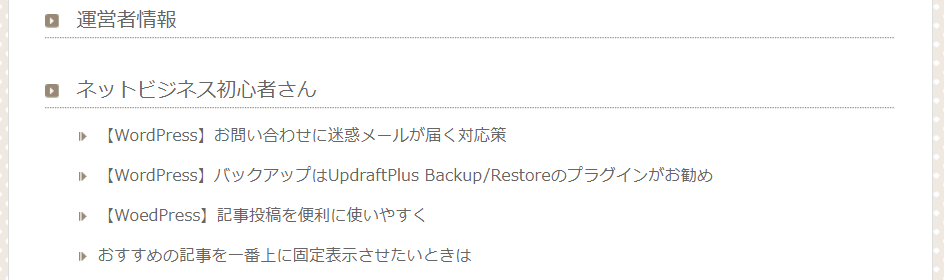
私のブログで言うとこんな感じ
↓ ↓ ↓

【PS Auto Sitemap】というプラグインを使うと、カテゴリー別に一覧に表示されますので是非取り入れてみてください。
目次
PS Auto Sitemapをインストール
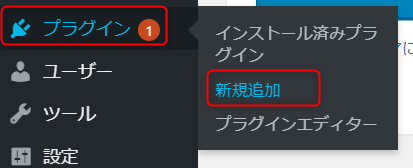
1、ワードプレスのダッシュボード【プラグイン】-【新規追加】をクリック

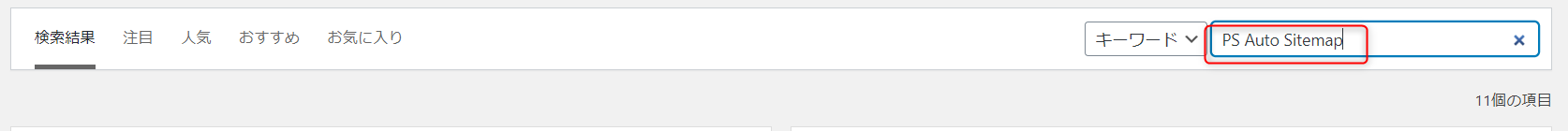
2、キーワードに【PS Auto Sitemap】と入力します
3、検索結果に同じものがあったら【今すぐインストール】をクリック

4、【有効化】をクリック

インストールは完了です
PS Auto Sitemapの設定方法
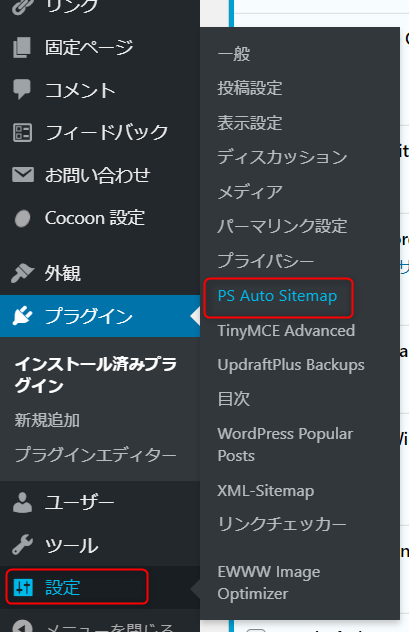
1、ワードプレスのダッシュボード【設定】-【PS Auto Sitemap】をクリック

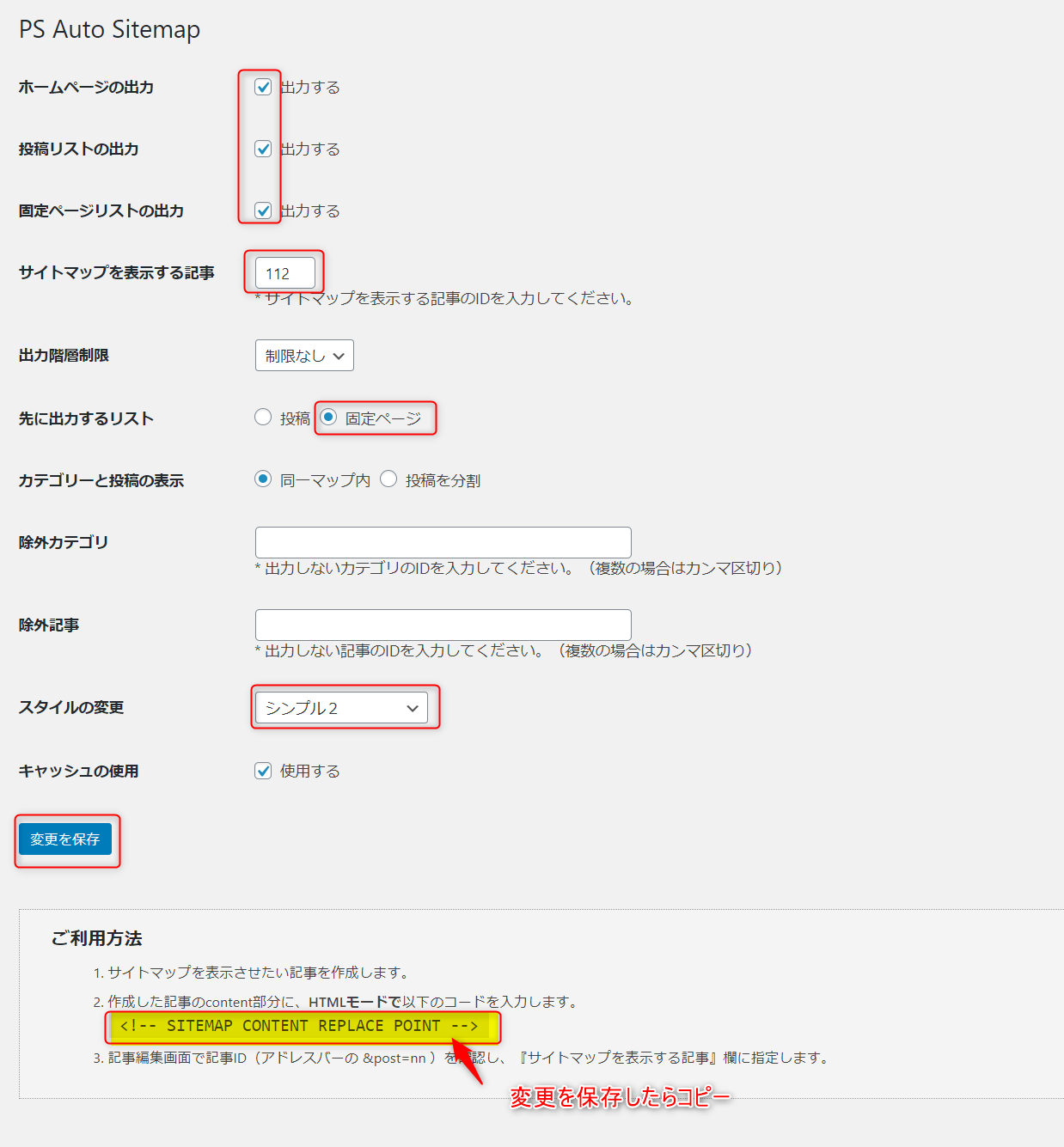
2、下記の通り入力してください
【ホームページの出力】・・・チェックをいれる
【投稿リストの出力】・・・チェックをいれる
【固定ページリストの出力】・・・チェックをいれる
【サイトマップを表示するリスト】・・・サイトマップを表示する記事のIDを入力します※別記説明
【先に出力するリスト】・・・固定ページにチェック
【スタイルの変更】・・・好みのスタイルを選択
3、【変更を保存】をクリック
サイトマップを表示する記事のIDの説明
固定ページにサイトマップを作成します。
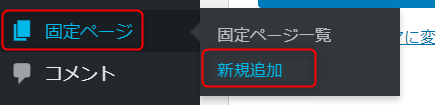
1、ワードプレスのダッシュボード【固定ページ】-【新規追加】をクリック

2、固定ページにサイトマップを作成します
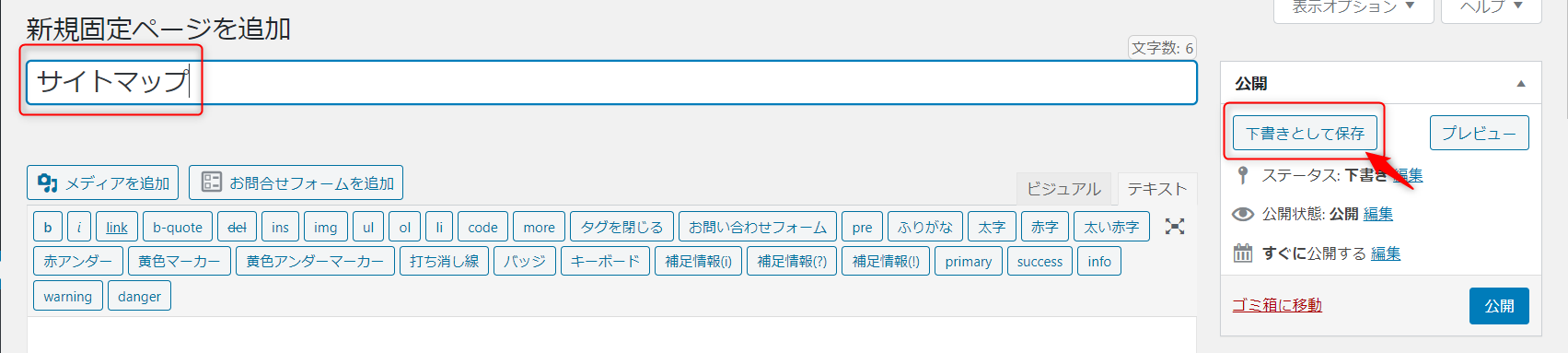
タイトルに【サイトマップ】と入力してー【下書き保存】をクリック
3、固定ページの一覧に戻って【サイトマップ】にカーソルを合わせると左下にURLが表示されます。
私の記事の場合、この【post=112】の112がサイトマップの記事のIDになります。
このサイトマップの記事のIDを【サイトマップを表示するリスト】に入力します。
サイトマップを固定ページに貼り付け
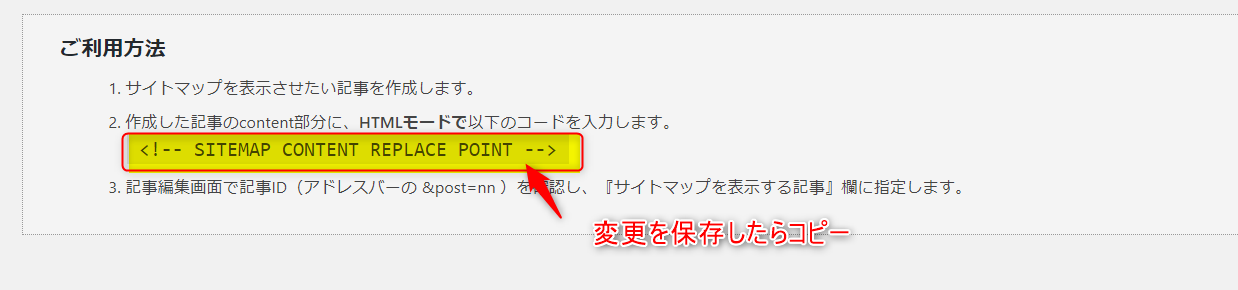
PS Auto Sitemap の画面の一番下に【ご利用方法】画面があります。

1、【2、作成した記事のcontent部分に、HTMLモードで以下のコードを入力します】の下に表示されているコードをコピーします。
2、ワードプレスのダッシュボードにある【固定ページ】ー【固定ページ一覧】をクリック

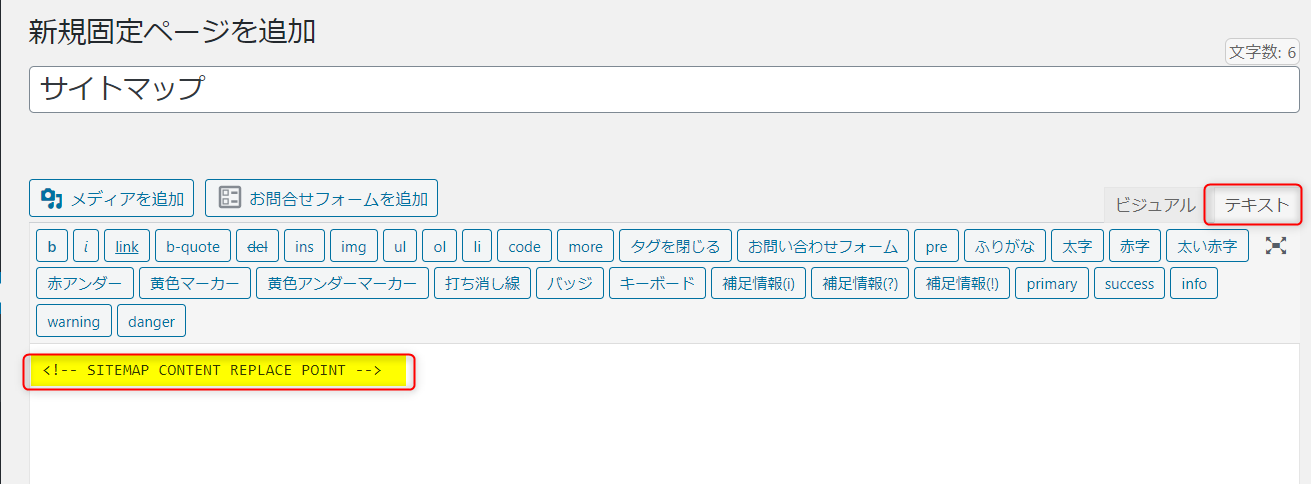
3、作成してある【サイトマップ】をクリック

4、サイトマップの【テキスト】欄に先ほどのコピーしたコードを貼り付けます。
5、画面右上の【公開】をクリック

以上でサイトマップの設定が完了です
まとめ
記事が増えてきたら【PS Auto Sitemap】のプラグインをインストールしてサイトマップを作成しちゃいましょう♪
訪問者さんにわかりやすく記事を探してもらうためには、必要なプラグインだと思います~









コメント