こんにちは。さとみです。
記事数が増えてきたら、読者さんがどんな記事をよく見てくれているのか気になりますよね。
ブログを訪問してくれた方が、私のブログの人気記事が表示されていたら気になって読んでくれるかもしれませんよね~
そのためにも、人気記事の表示はしておいた方が良いですよ。
今回は【WordPress Popular Posts】のプラグインを使用して、人気記事を表示させる方法をお伝えします。
目次
WordPress Popular Postsをインストール
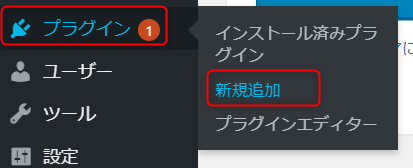
1、ワードプレスのダッシュボードから【プラグイン】-【新規追加】をクリック

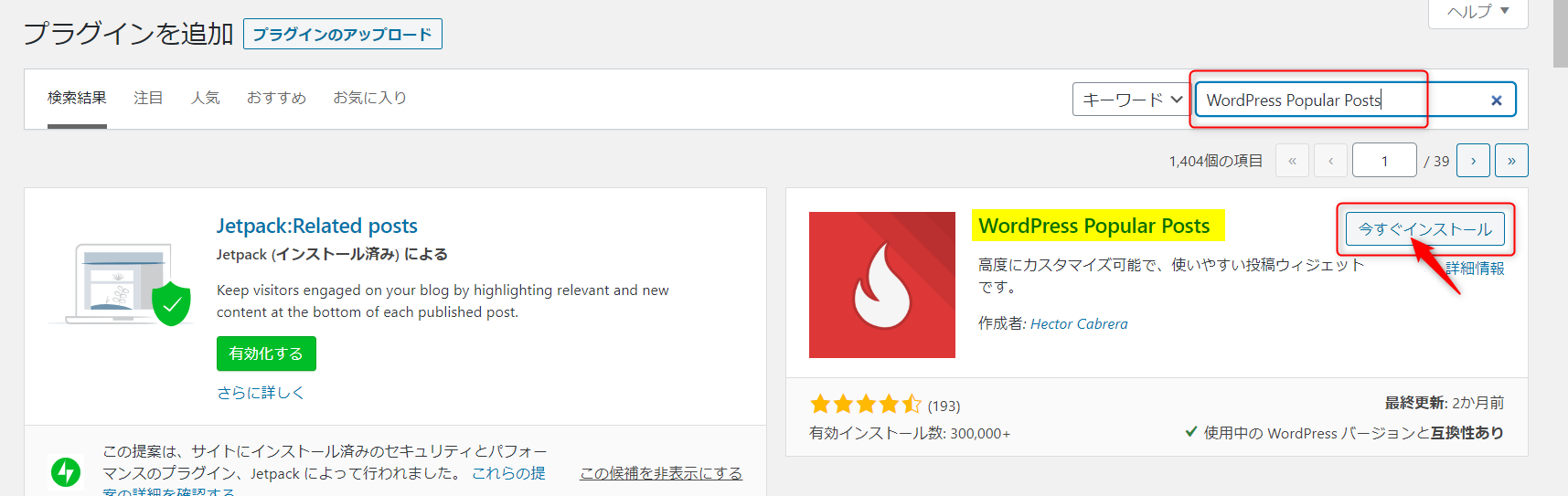
2、キーワードに【WordPress Popular Posts】と入力して、検索結果に同じものがあったら【今すぐインストール】をクリック
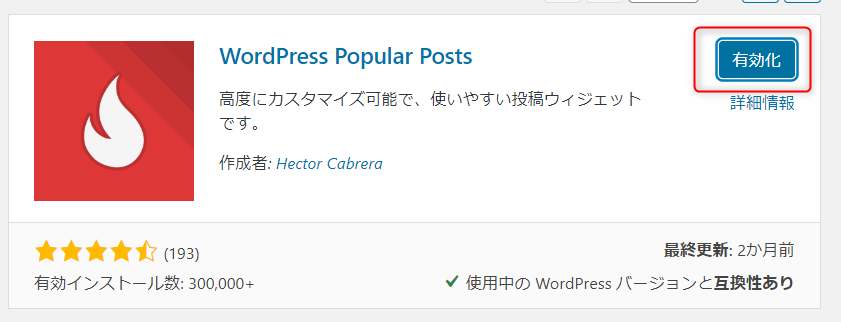
3、【有効化】をクリック

インストールは完了しました
Popular Postsをサイドバーに設置
人気記事をサイドバーに設置するといいと思うので、サイドバーに表示させる方法をお伝えします
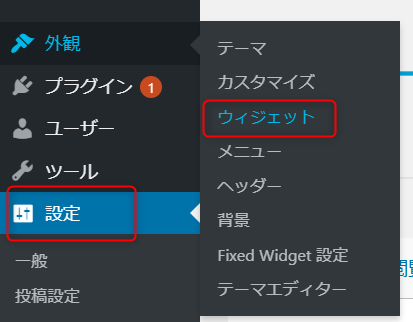
1、ワードプレスのダッシュボードから【設定】-【ウィジェット】をクリック

2、ウィジェットが開いたら、利用できるウィジェットの一覧から先ほどインストールした【WordPress Popular Posts】の「▼」をクリック

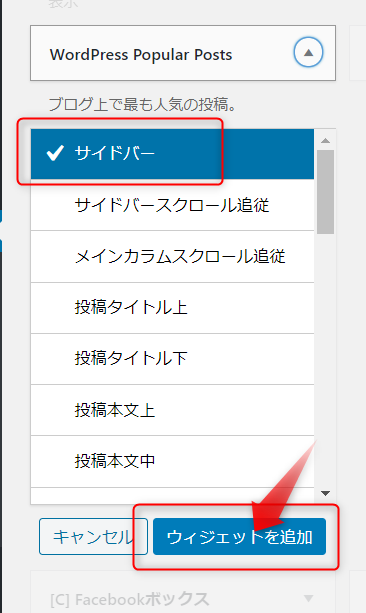
3、【WordPress Popular Posts】をサイドバーに設置したいので、「サイドバー」にチェックして【ウェジットを追加】をクリック

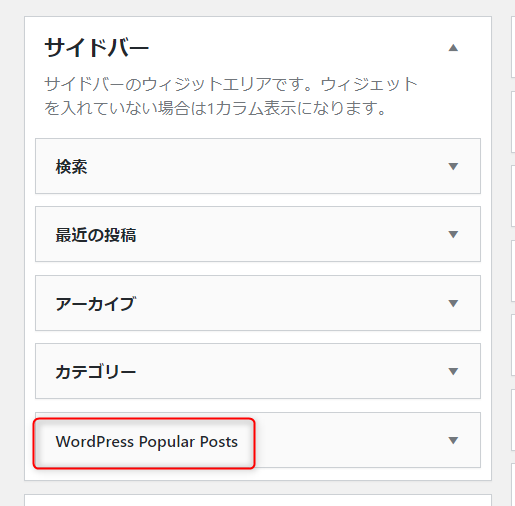
4、サイドバーに【WordPress Popular Posts】が追加されました

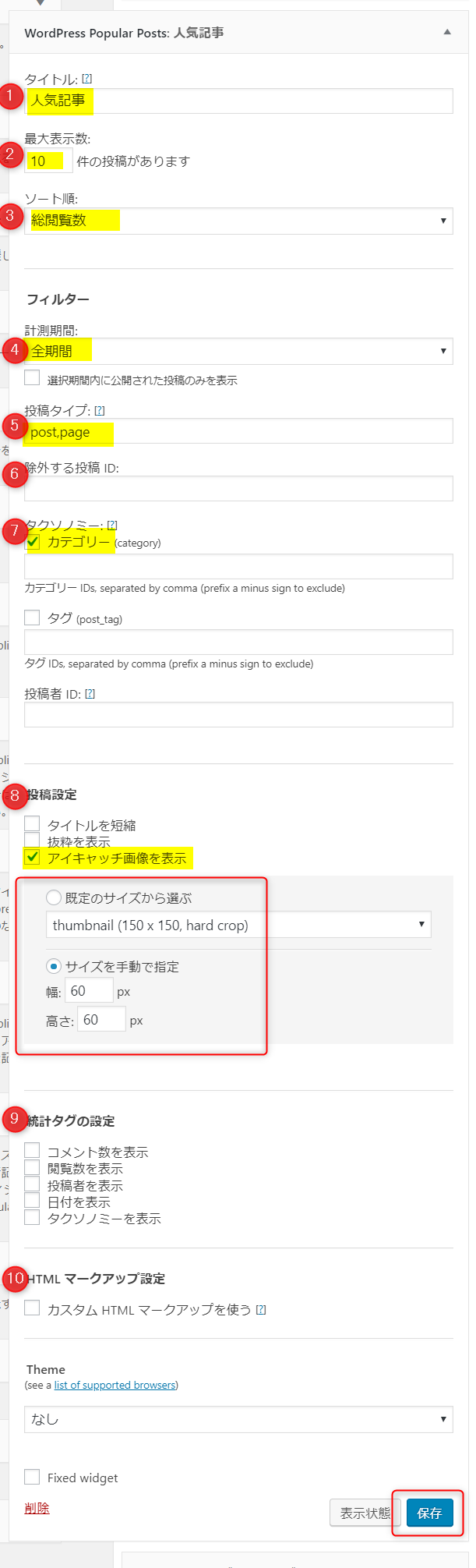
5、クリックをして開いて設定をしていきます
①タイトル・・・「人気記事」とか「よく読まれている記事」とか入力します

②最大表示数・・・表示させたい人気記事の最大数を決めます
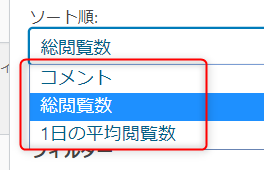
③ソート順・・・どの基準で人気記事とするか決めます

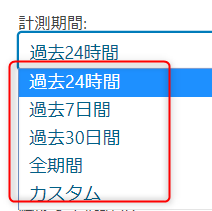
④計測期間・・・人気記事を計測する期間を決めます

⑤投稿タイプ・・・人気記事に表示させるタイプを入力します
「post」投稿記事
「page」固定ページ
「post,page」投稿記事と固定ページ
⑥除外する投稿・・・人気記事に表示させたくない記事のIDを記入します
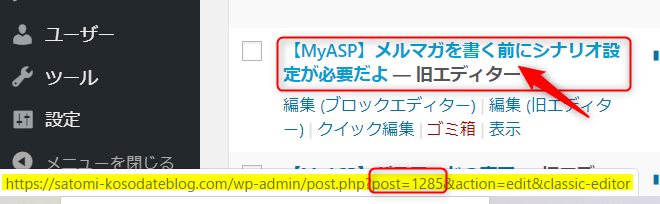
※記事のIDとは
⑦タクソノミー・・・特定のカテゴリーやタグのみの人気記事を表示させたいときにIDを入力します
※カテゴリーのIDとは
⑧投稿設定
「タイトルを短縮」タイトルが長いと短く表示されます
「抜粋を表示」記事が抜粋されて表示されます
「アイキャッチ画像を表示」ブログに使っているアイキャッチが表示されます(サイズは手入力して設定)
⑨統計タグの設定・・・記事の横に統計しのを表示させたい場合、チェックをいれます。
⑩HTMLマークアップ設定・・・デフォルトのままで大丈夫です
以上で設定は完了です
まとめ
記事数が増えたら、どの記事が人気記事なのかな~と確認してみるもの良いし、読者さんに人気記事がどれなのか見てもらうのも良いですよね♪
是非設定してみてください~










コメント