こんにちは。さとみです。
先日、ブログのバックアップをしていたら、どうやら容量が大きくてプラグインを使ってバックアップをすることにエラーが続きました。
それでも一度バックアップをとっておかないと!と思い、ファイルジラを使ってバックアップを取っておくことにしました。
ファイルジラのインストールとサーバーの接続方法はこちらをご覧ください

それでは、ファイルジラを使ってバックアップをしていきましょう。
バックアップの保存先を作成する
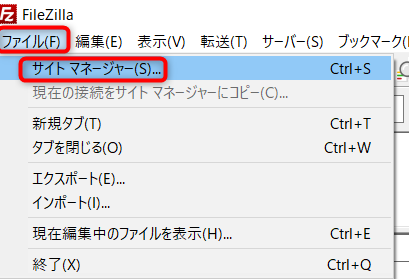
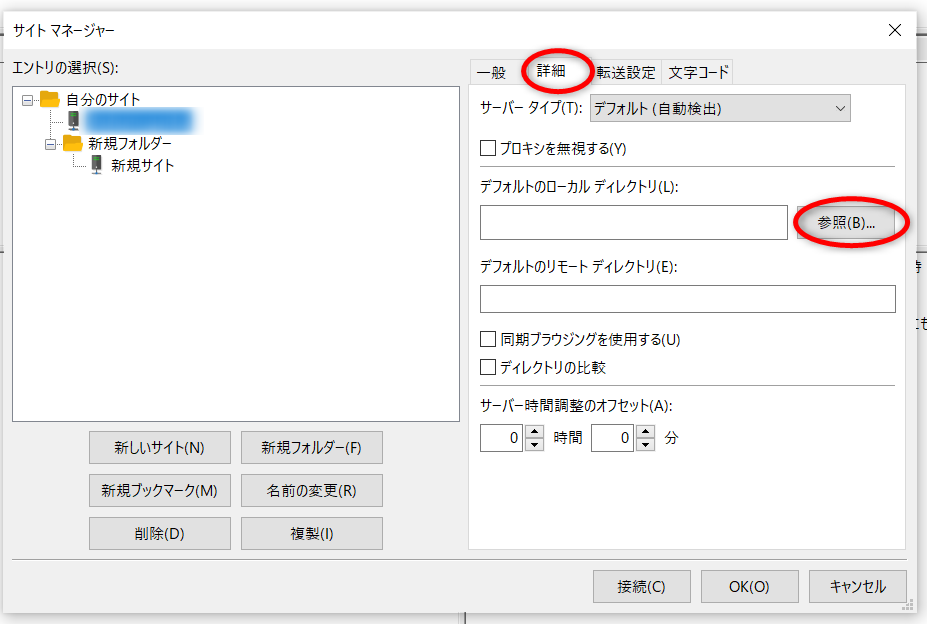
1、【ファイル】ー【サイトマネージャー】をクリックして開きます

2、【詳細】のページを開いて【参照】をクリックします。
保存先を作ります。
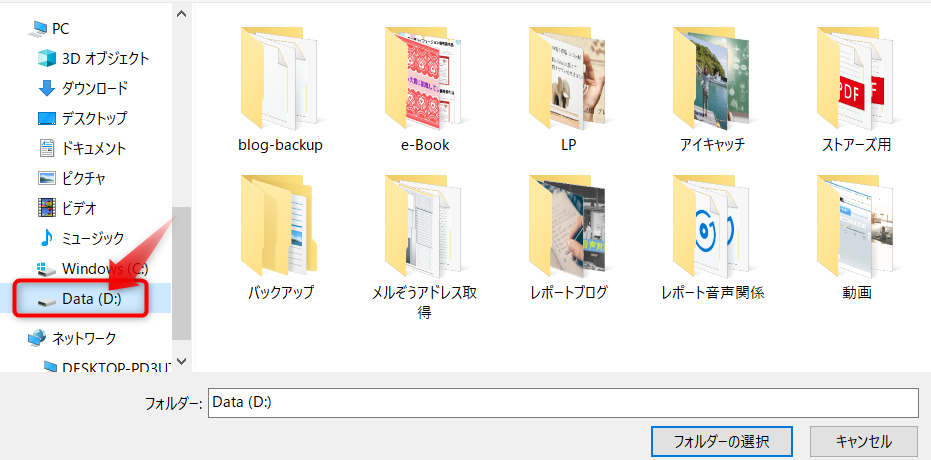
3、保存先をクリックします(今回【D】先へ保存)

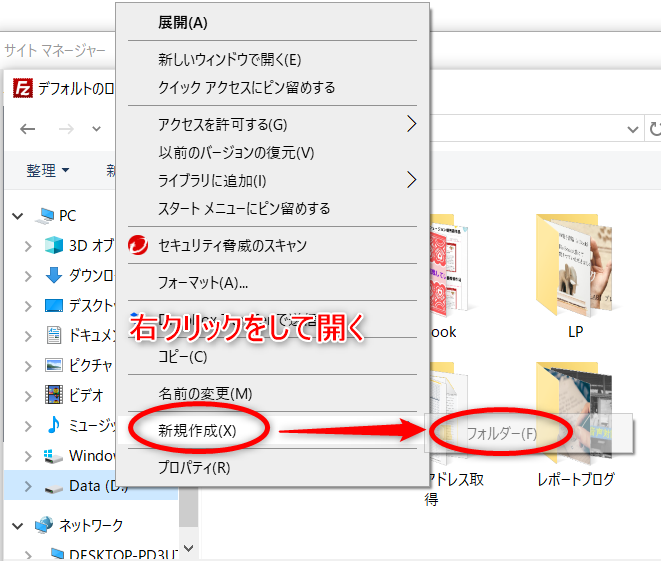
4、【D】を選択し、右クリックをして展開を表示させます。
【新規作成】-【フォルダ】をクリック
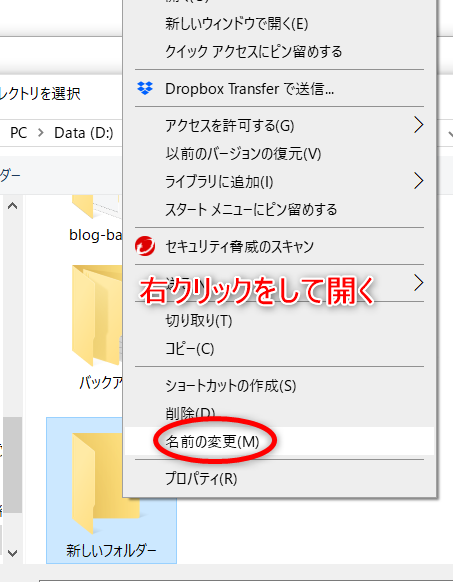
5、新しいフォルダーの名前を変更するため、新しいフォルダーをクリックして右クリックをします。
【名前の変更】をクリックします。
※今回は【blog-backup】としました。
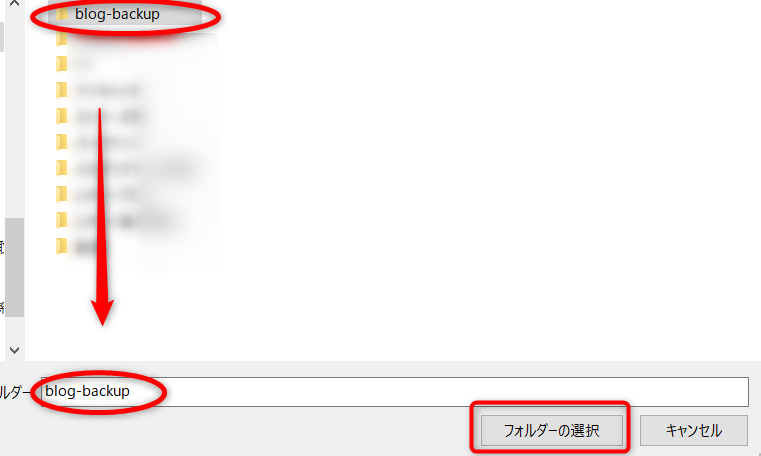
6、新しく作ったフォルダー【blog-backup】をクリックして【フォルダーの選択】をクリックします。
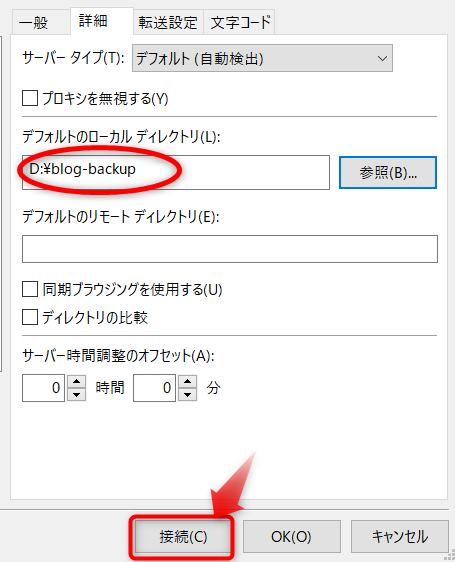
7、参照のところに【blog-backup】が選択されていたら【接続】をクリック
PCとサーバーのコピー方法
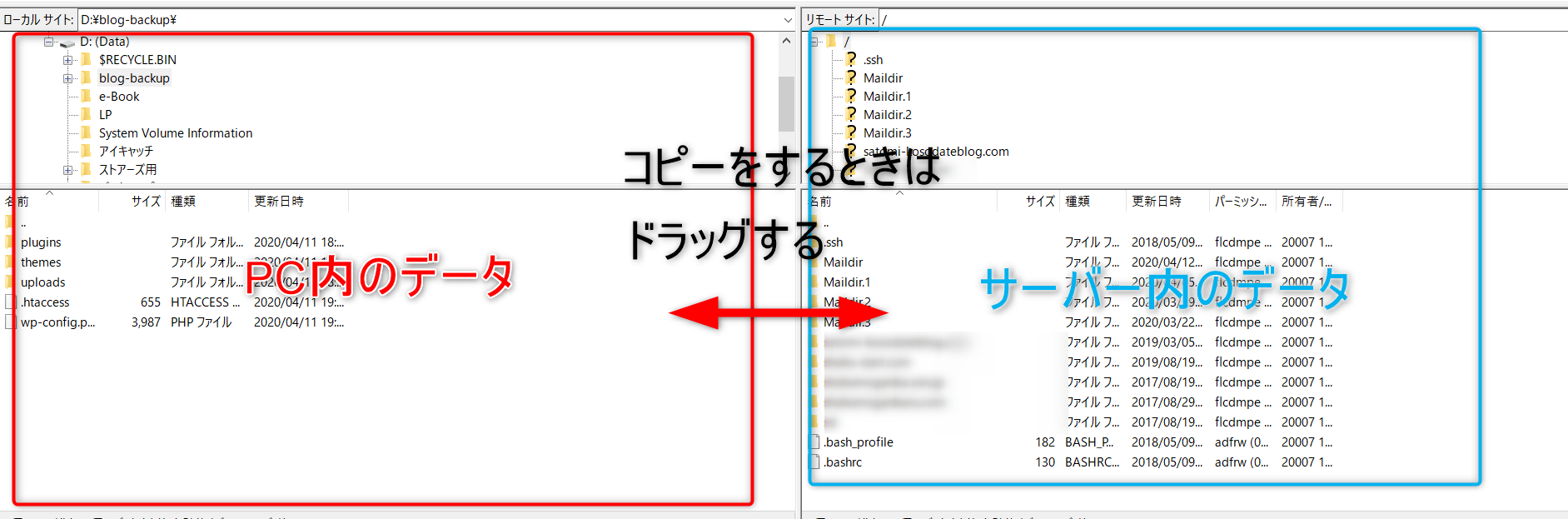
この状態が、サーバーと正常に繋がった状態になります。
左側がパソコン内のデータ
右側がサーバー内のデータ
になります
コピーをするときは、ドラッグをします。
サーバー内のファイルをコピー
それでは、サーバー内にあるファイルをパソコン内にコピーします。
パソコン内に先ほど作った【blog-backup】のファイルがありますね。そこにコピーされます♪
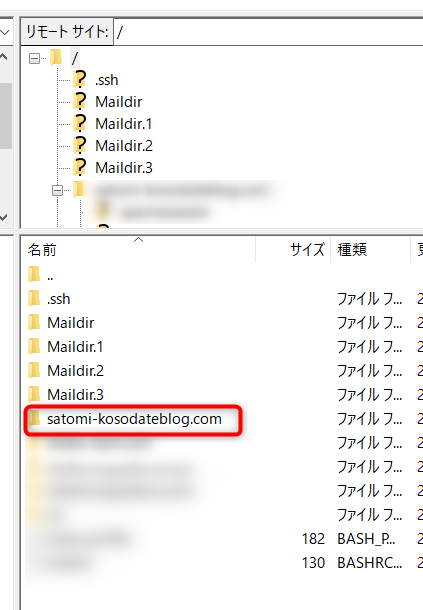
1、バックアップしたいサイトのドメインをクリック
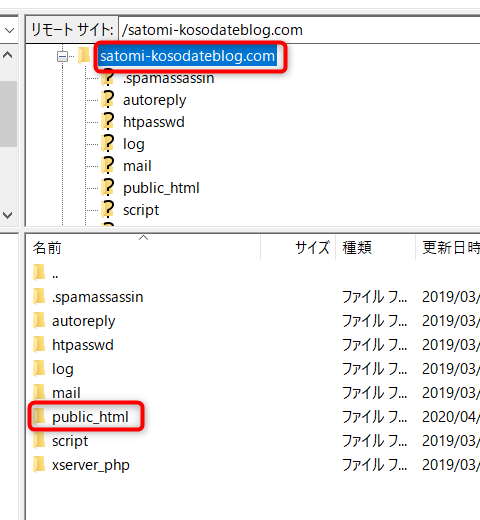
2、【public_html】をクリック
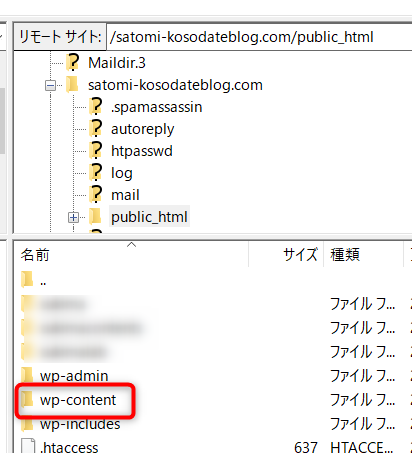
3、【wp-content】をクリック
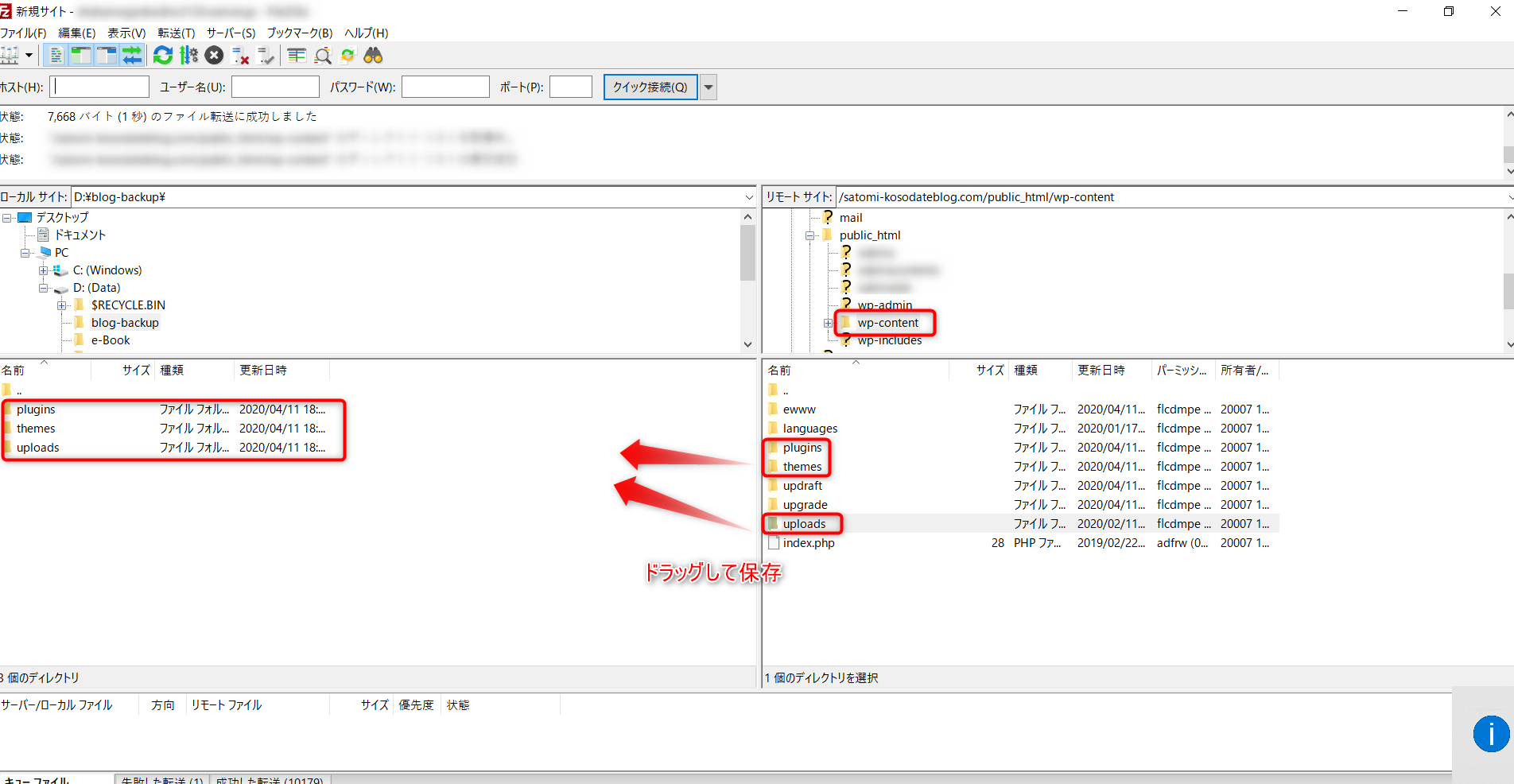
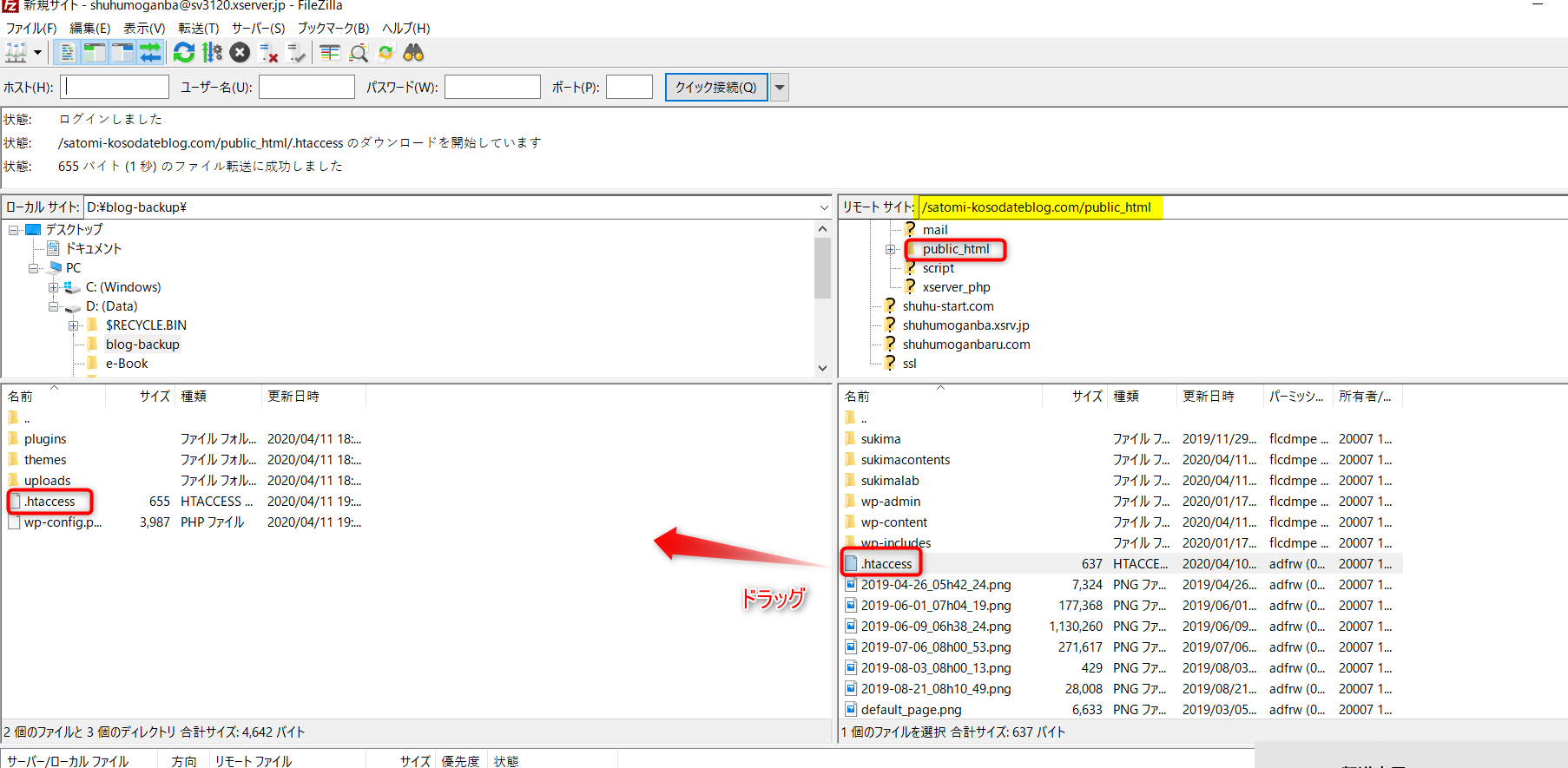
4、下記3つを左へドラッグして移動(コピー)させる
【themes】・・・ワードプレスのテーマをその関係ファイル
【upload】・・・ワードプレにアップロードした画像関係
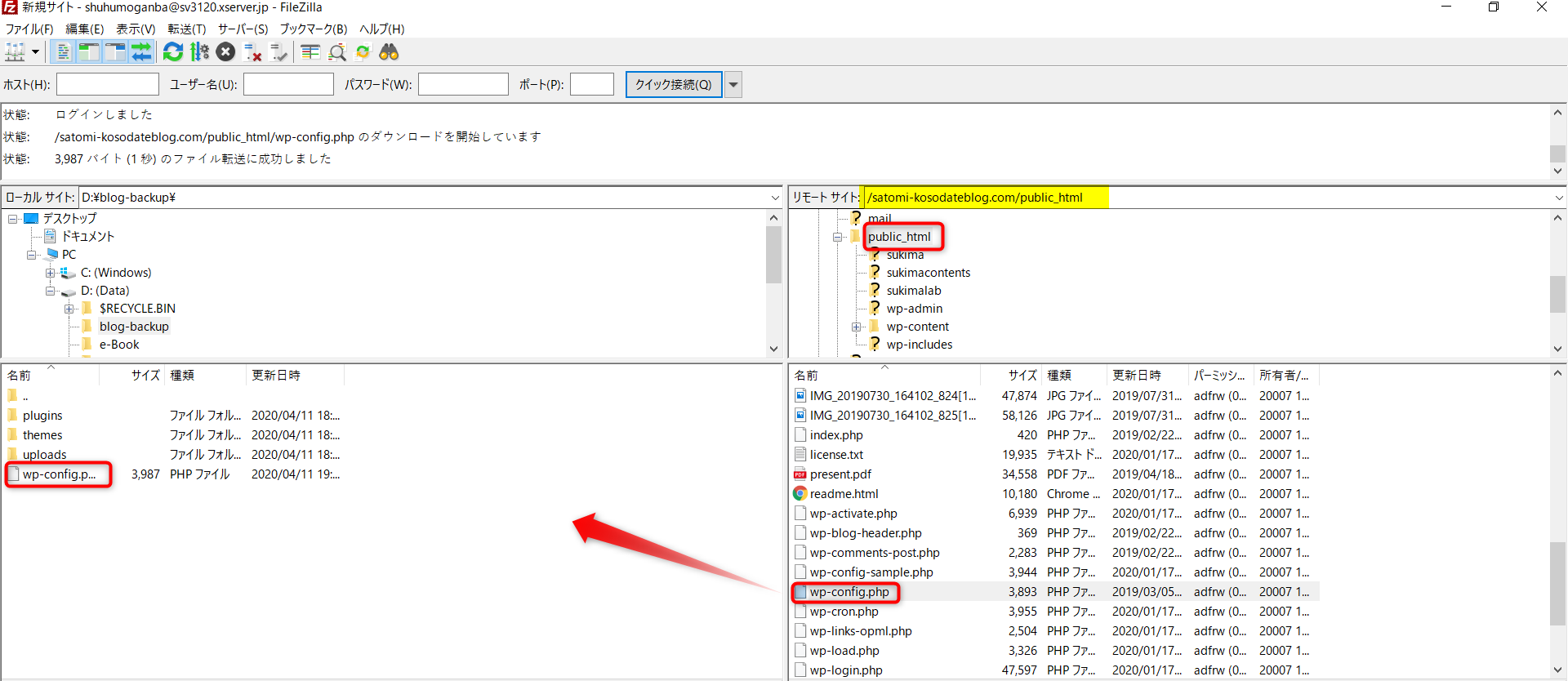
5、データベース関係のファイルもセットでコピーしておく
【.htaccess】
以上でワードプレスのプラグインや画像ファイルなどのバックアップ終了です。
記事をバックアップする
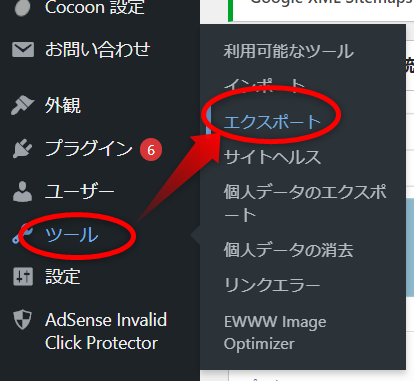
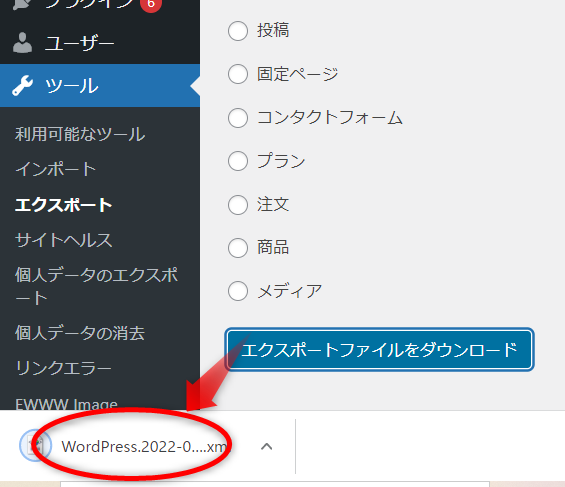
1、ダッシュボードの【ツール】-【エクスポート】をクリック

2、すべてのコンテンツにチェックをいれて、【エクスポートファイルをダウンロード】をクリック

3、ファイルを保存します。

以上です。1時間ほどかかりました。
まとめ
ファイルジラを使ってバックアップをするときは、下記のファイルをコピーしてください。
・plugins
・themes
・uploads
・wp-config.php
・.htaccess
記事なども忘れずに保存しておきましょう。















コメント