こんにちは。さとみです。
今回は、ツイッターのタイムラインをブログのサイドバーに埋め込む方法をお伝えします。
Jetpackのプラグインをお使いであれば、簡単に埋め込みが出来ちゃいますよ♪
Jetpackのプラグインをお使いでない方はこちらをどうぞ
【 WordPress】サイトの統計情報を知るためにJetpack のプラグイン
【 WordPress】サイトの統計情報を知るためにJetpack のプラグイン
ツイッターのタイムラインをサイドバーへ
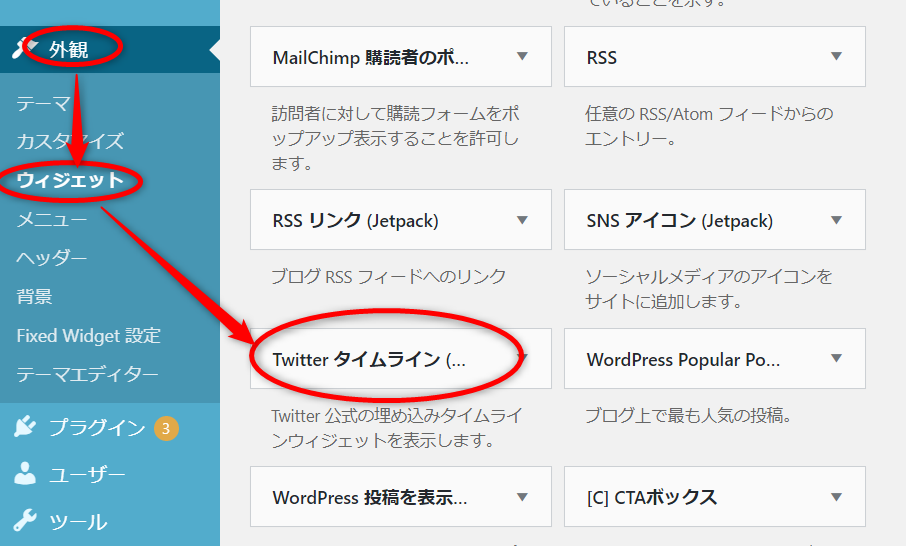
1、ダッシュボードの【外観】ー【ウィジェット】をクリック
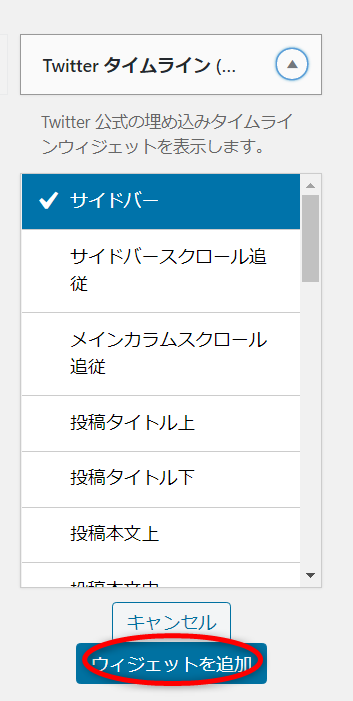
2、【Twitterタイムライン(Jetpack)】をクリック

3、【ウィジェットを追加】をクリック

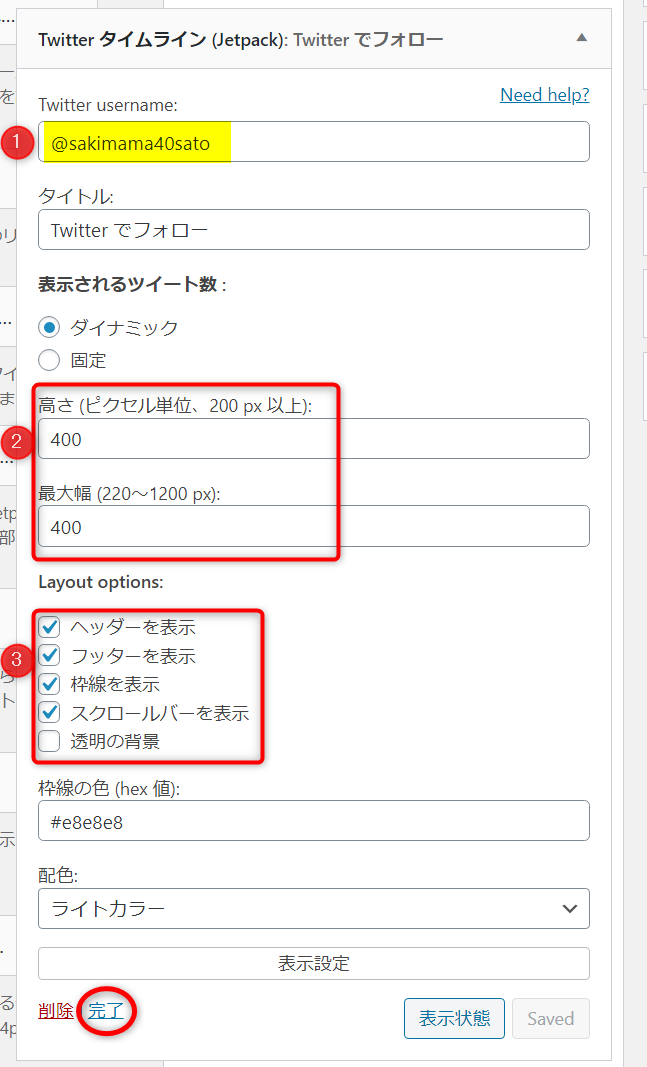
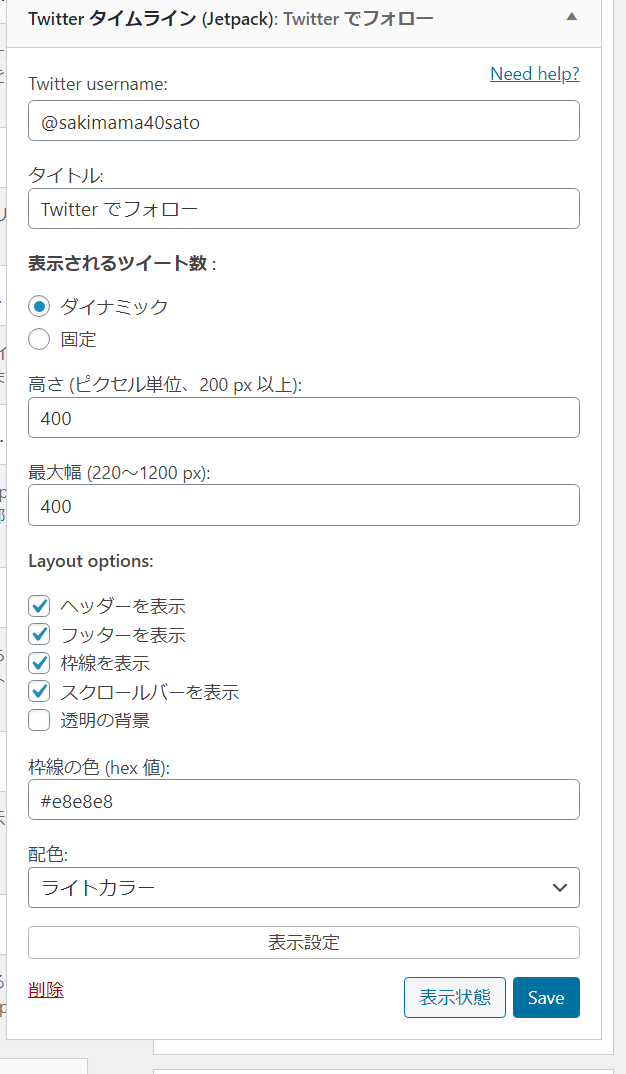
4、下記のとおり入力してください

➀Twitter username・・・ツイッターのアカウント【@●●××】を入力
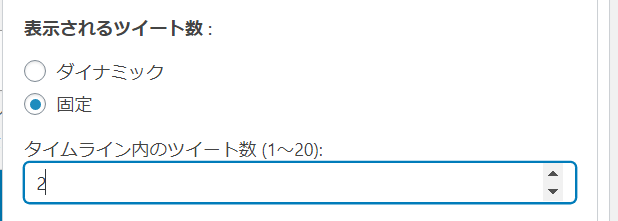
②表示されるツイート数
【ダイナミックの場合】・・・高さ×幅を入力
【固定の場合】・・・タイムライン内のツイート数×幅を入力

③枠のオプションを選んでください
【完了】をクリック
参考に私の設定はこんな感じにしました
↓ ↓ ↓

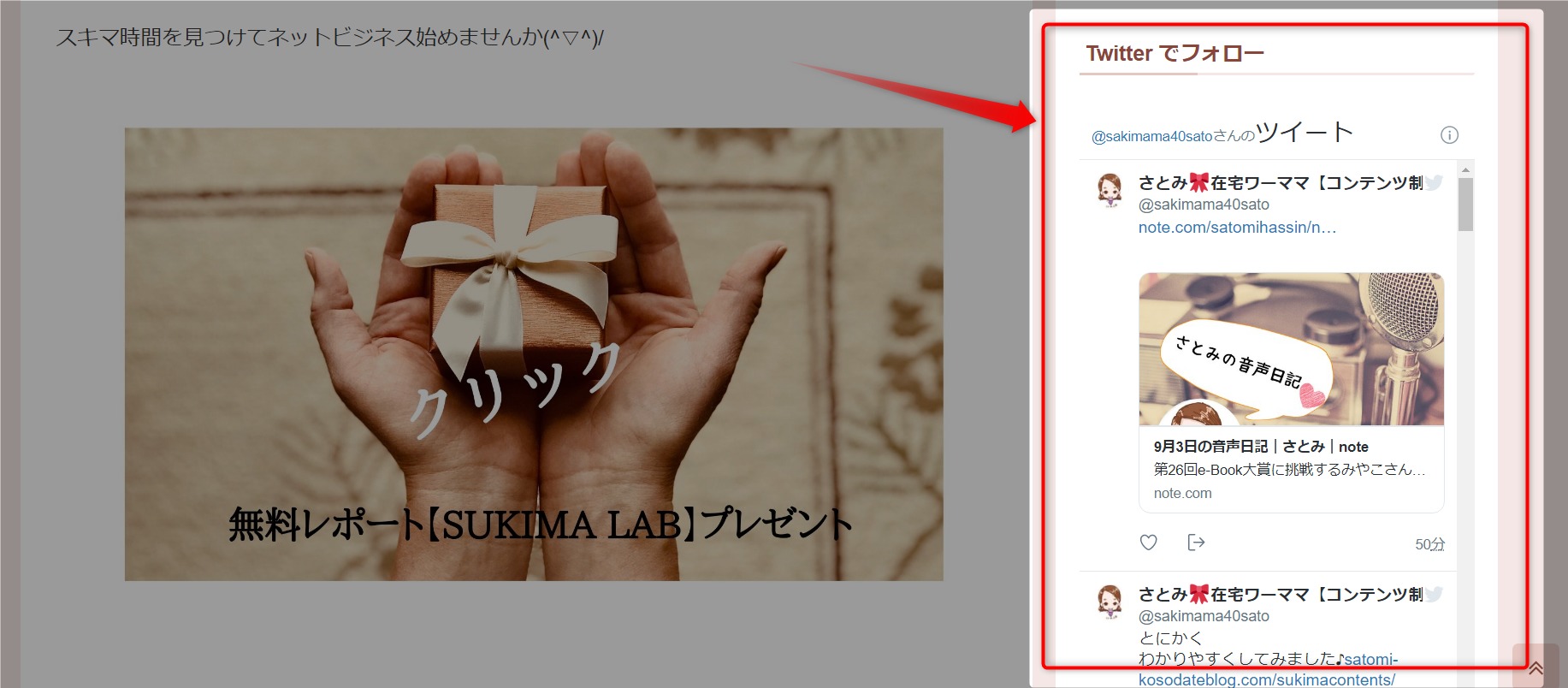
表示例
ウィジェットに表示されないとき
Jetpackをいれているのに、ウィジェットにTwitterを埋め込むのがないぞー!!!という場合があります。
そんな時は、Jetpackの設定を変更しましょう
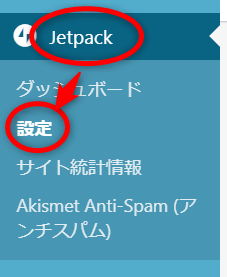
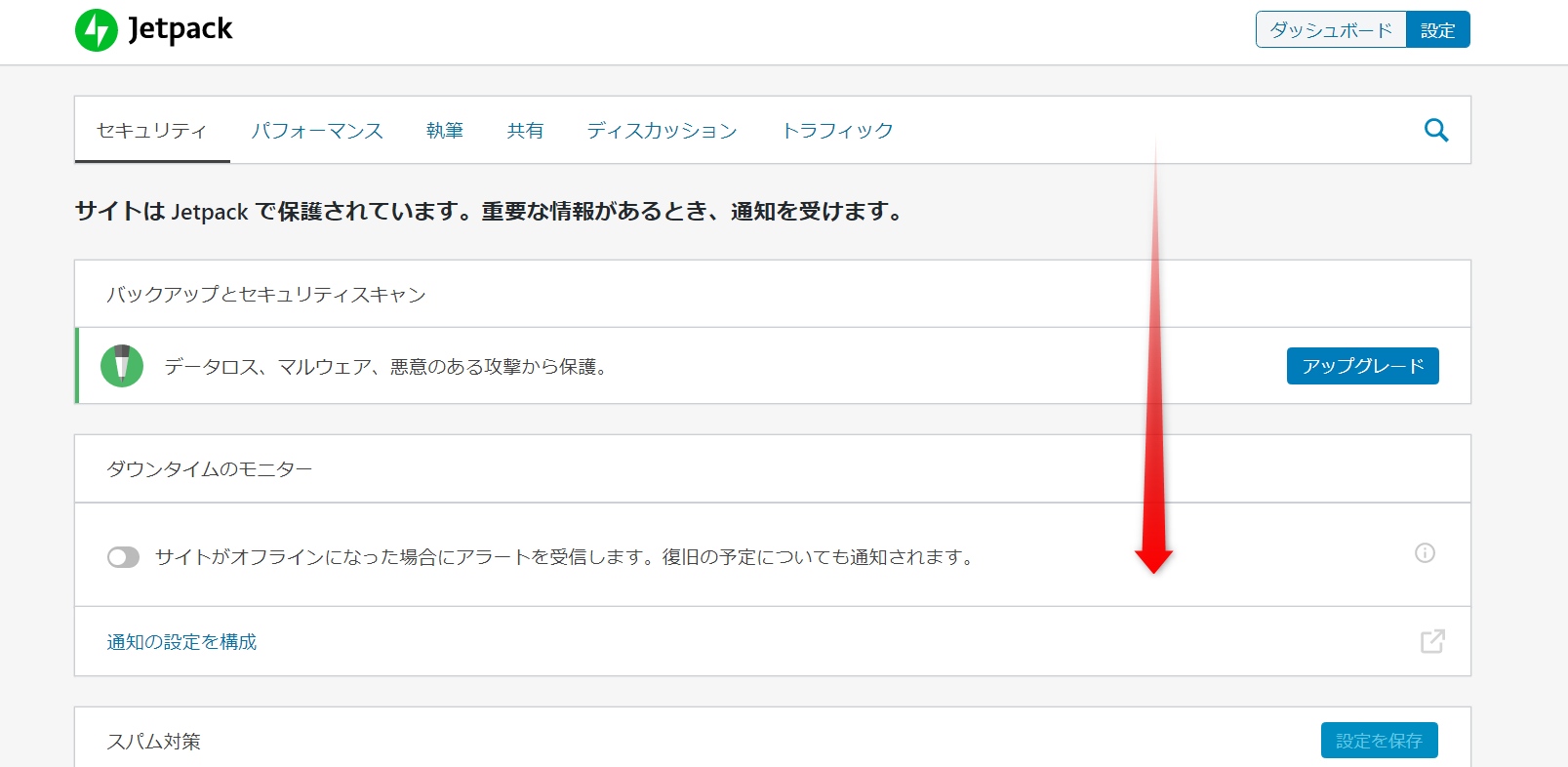
1、ダッシュボードの【Jetpack】-【設定】をクリック

2、設定の一番下までスクロールします

【デバック】をクリック

3、【お使いのサイトで使用可能なJetpackモジュールの全一覧にアクセスします】をクリック

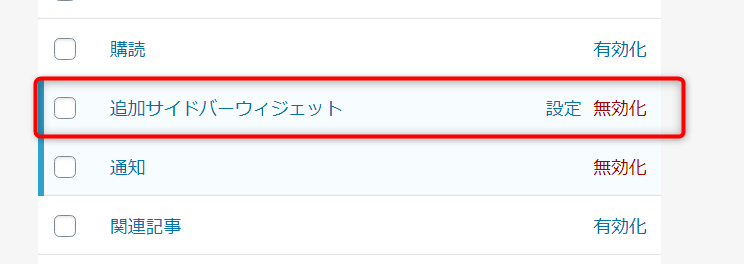
4、【追加サイドバーウィジェット】の有効化をクリックします

この状態になりましたら、ウィジェットに追加されています♪

まとめ
Twitterのタイムラインをサイドバーに埋め込む方法として、Jetpackのプラグインを入れていたら簡単に出来ちゃいますよ~とお伝えしました^^
是非♪



コメント