このプラグインを知らないでいたとき、サイトを開くのが妙に遅いときってありませんでしたか?
それって、画像いっぱい使いすぎてサイトが重くなってるんです~Σ(゚∀゚ノ)ノキャー
で、画像のサイズを圧縮させることで、その問題が解決するのですよ!しかもプラグインを使って簡単に♪
EWWW Image Optimizerをインストール
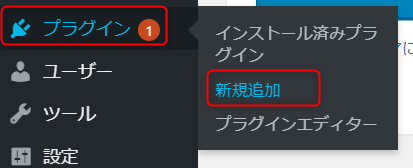
1、ワードプレスのダッシュボードの「プラグイン」ー「新規追加」をクリック

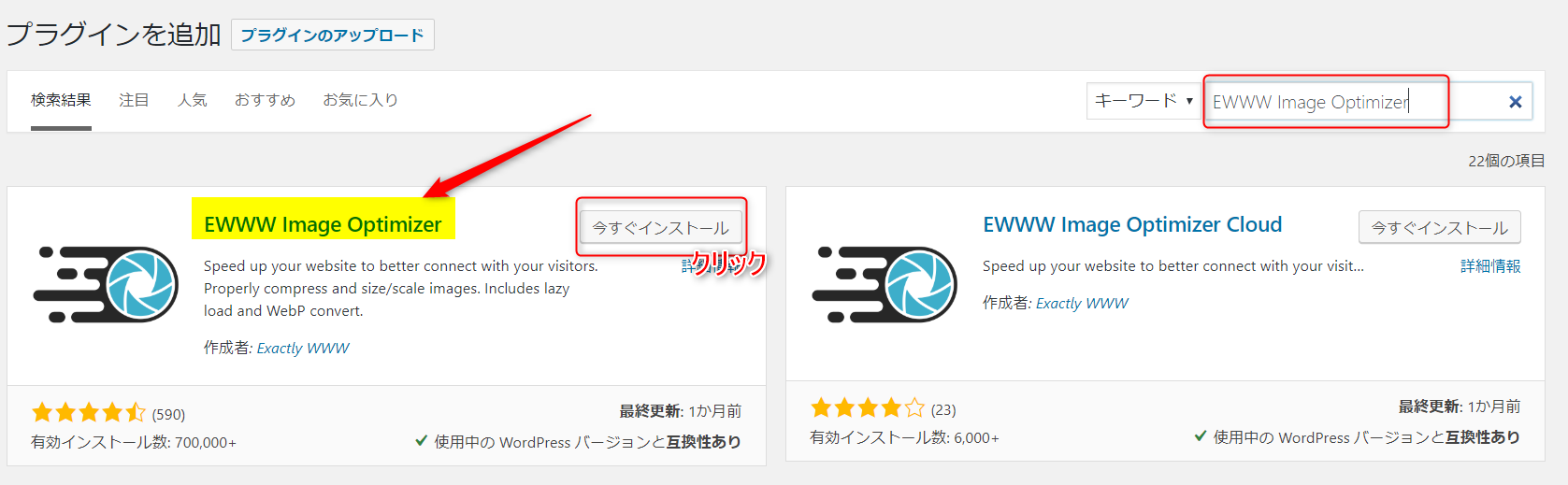
2、キーワードに【EWWW Image Optimizer】と入力して、検索結果の一覧に同じものがあったら「今すぐインストール」をクリック

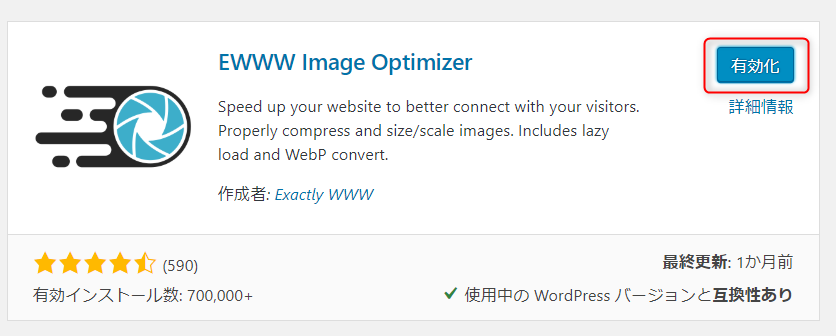
3、「有効化」をクリック

インストールは完了しました。
EWWW Image Optimizerの設定方法
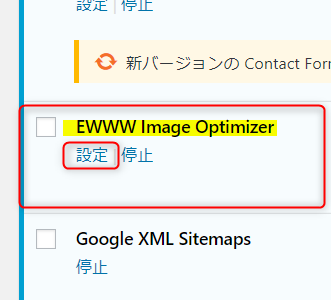
1、ダッシュボードのプラグインをクリックします
一覧に先ほどインストールした【EWWW Image Optimizer】が追加されていますので、【設定】をクリックします。

2、下記のとおり設定

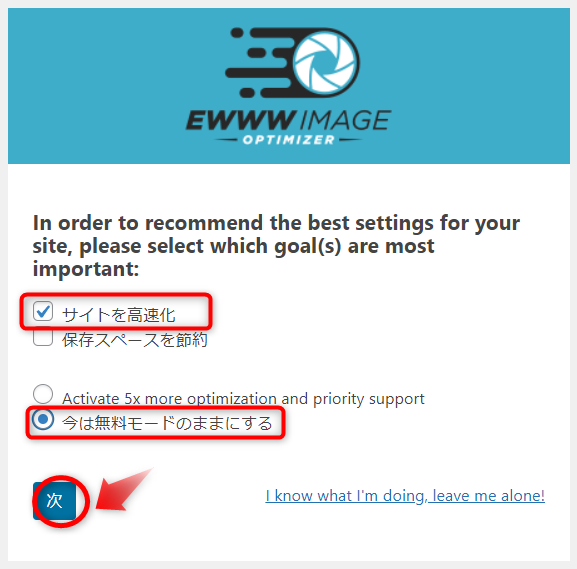
【サイトを高速化】にチェック
【今は無料モードのままにする】にチェック
【次】をクリック
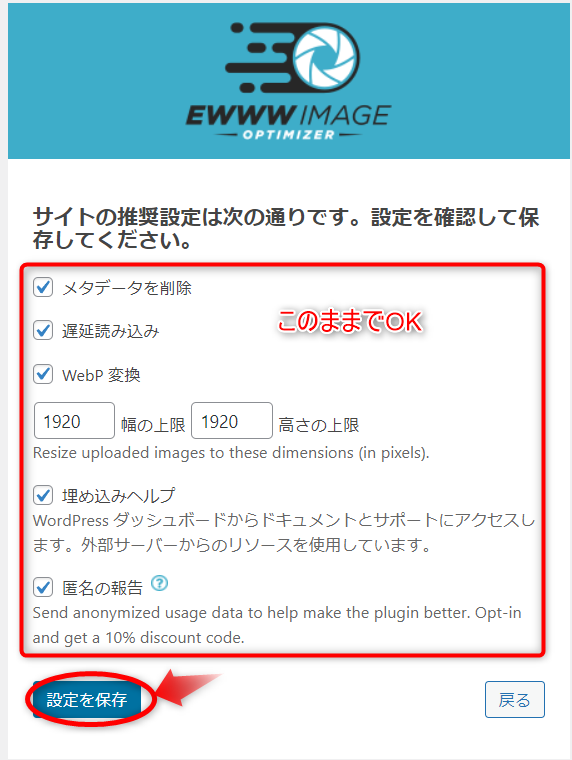
3、開いたままの設定で大丈夫です。【設定を保存】をクリック

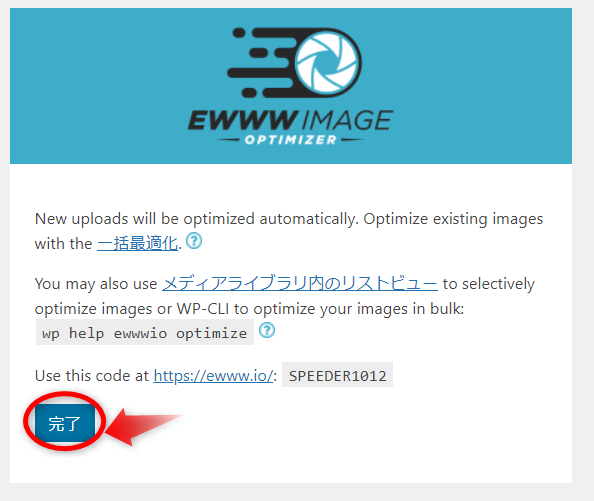
4、【完了】をクリック

画像の拡張子がかわらないための設定
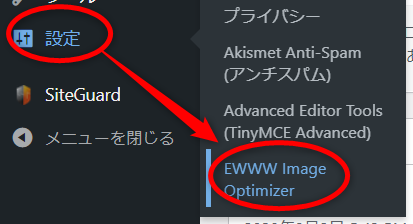
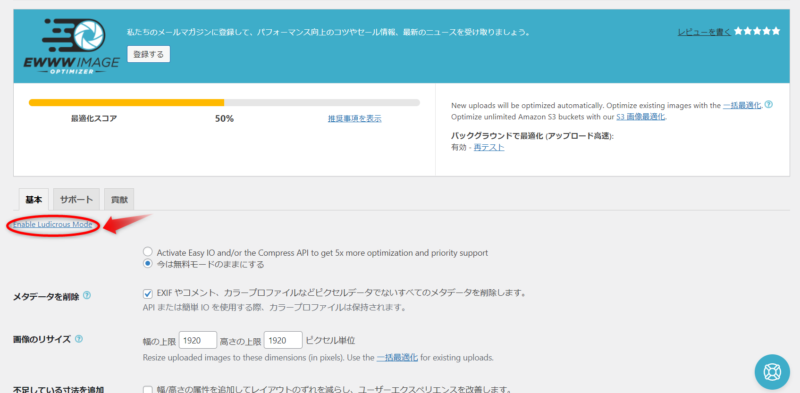
1、ダッシュボードの【設定】- 【EWWW Image Optimizer】 をクリック

2、「Enable Ludicrous Mode」をクリック

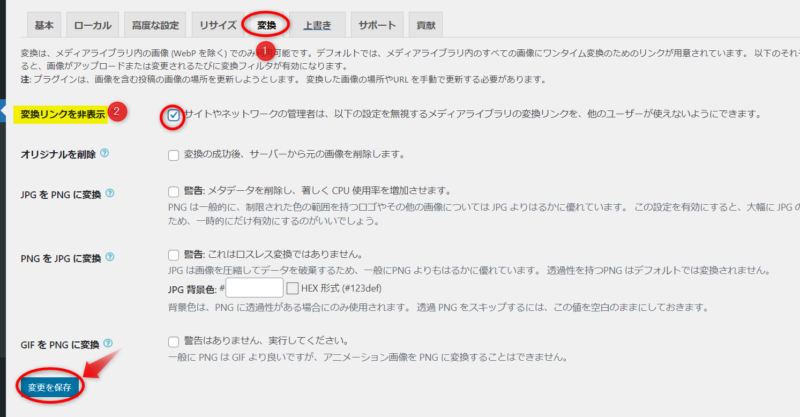
3、下記の通り設定してください。

変換のページをクリックします。
【変換リンクを非表示】にチェックを入れます。
【変更を保存】をクリック
拡張子が変わると、画質も変わってしまうので拡張子が勝手にかわらないための設定を忘れずに♪
画像を圧縮してみよう
EWWW Image Optimizerのプラグインを入れて、設定まで終わったら今までの画像が圧縮できるので確認してみましょう。
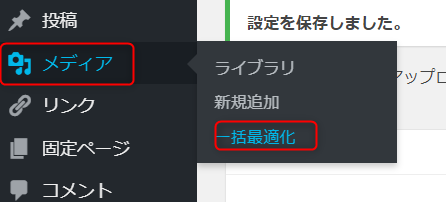
1、ワードプレスのダッシュボードから【メディア】一【一括最適化】をクリックします

2、【最適化されていない画像をスキャンする】をクリックします

3、【〇点の画像を最適化】をクリックして最適化しましょう
わ~私のは3,572点もありました~スッキリしますね♪

以上です。
まとめ
ブログ記事を読んでいて、なかなか開かない画像だと離脱しやすくなるので、ブログが重くならないためにも、ワードプレスのバックアップ時のファイルの容量も重くならないためにも入れておきたいプラグインですね。



コメント