こんにちは。さとみです。
今回は、アイキャッチ画像の表示・非表示についてお伝えさせていただきます。
コクーンのテーマをお使いでしたら、ブログの記事を開いてアイキャッチ画像を表示させるか、させないか【表示・非表示】の設定は簡単です♪この設定の場合、ブログ全てに適応されます。
つまり【表示】設定をしたら、ブログ全てのアイキャッチ画像が表示されます。
【非表示】設定をしたら、ブログ全てのアイキャッチ画像が非表示されます。
いやいや、記事毎に表示・非表示の設定をしたい!って方のために、記事毎の設定方法をお伝えさせていただきます。
目次
動画でもご覧ください
アイキャッチ画像の【表示・非表示】の設定
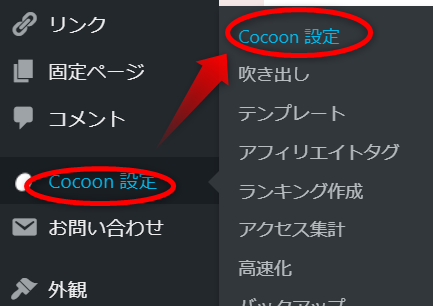
1、ダッシュボードの【cocoon設定】ー【cocoon設定】をクリック

2、【画像】をクリック

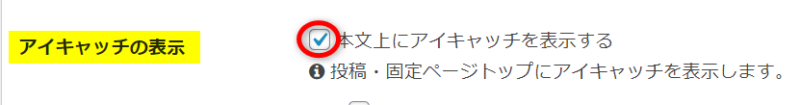
3、アイキャッチの表示の【本文上にアイキャッチを表示する】に
チェックを入れたら、表示されます
チェックを外したら、非表示になります

4、【変更をまとめて保存】をクリック

この方法だと、全てのブログ記事に対してになります。
記事ごとのアイキャッチ画像の設定
記事ごとに表示・表示させたい場合は、基本的に表示設定にしておきます。
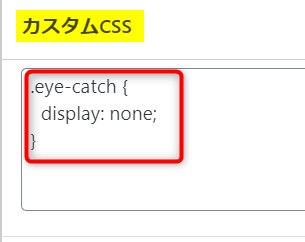
そして、記事内にある【カスタムSCC】に下記を入力すると、アイキャッチ画像は非表示になります。
.eye-catch {
display: none;
}
ここに入力

まとめ
アイキャッチ画像の表示・非表示の設定をお伝えさせていただきました。
記事ごとにも表示・非表示が可能ですので、カスタマイズしてみてください^^




コメント