こんにちは。さとみです。
ヘッダーに表示されているロゴを消したところ、ヘッダー画像をクリックしたらトップページに戻る機能が働かなくなった!!!
こりゃ~どうしようかと調べたところ、ロゴを消したらトップページに戻る機能はなくなってしまうんですって~

それじゃ~どうしようか?
と考えたのが、グローバルメニューにトップページへのリンクを作ろう♪と考えました。
それでは、今回はオリジナルグローバルメニューのつくり方をお伝えさていただきます。
グローバルメニューの場所の確認
グローバルメニューって?と言う方へ
トップページの画像下の部分をグローバルメニューと言います。

オリジナルグローバルメニューのつくり方
それでは、オリジナルグローバルメニューを作って行きましょう
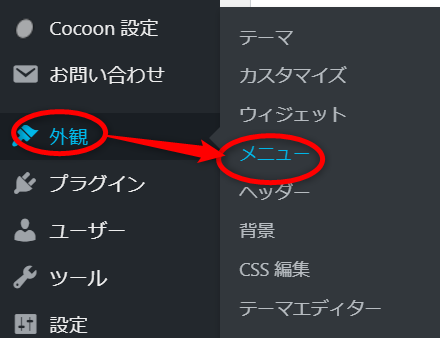
1、ダッシュボードの【外観】ー【メニュー】をクリック

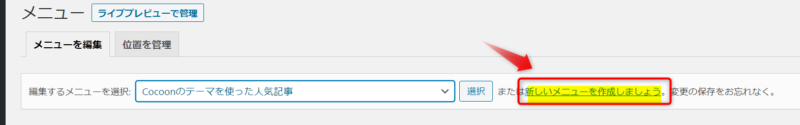
2,【新しいメニューを作成しましょう】をクリック

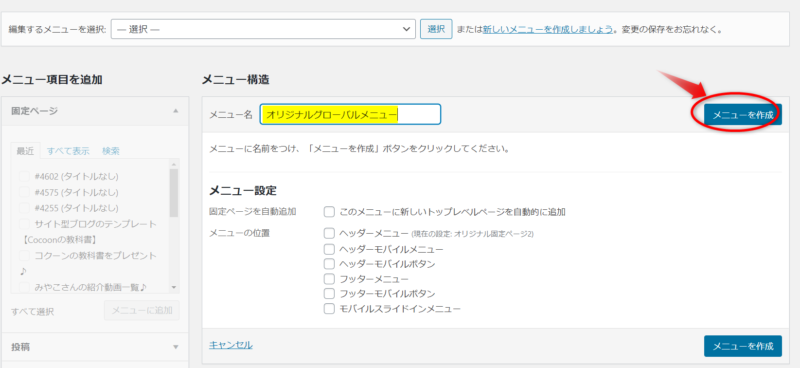
3,メニュー名を入力して【メニューを作成】をクリック

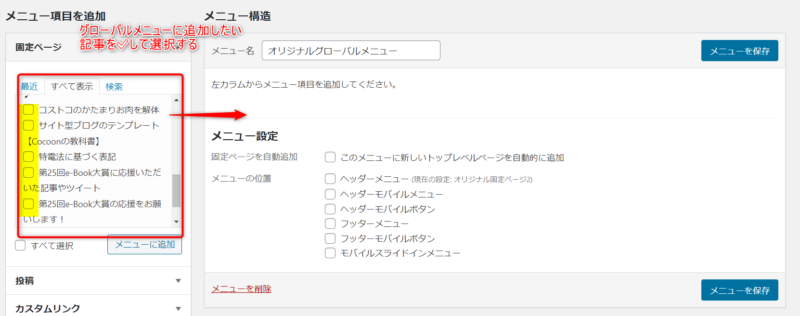
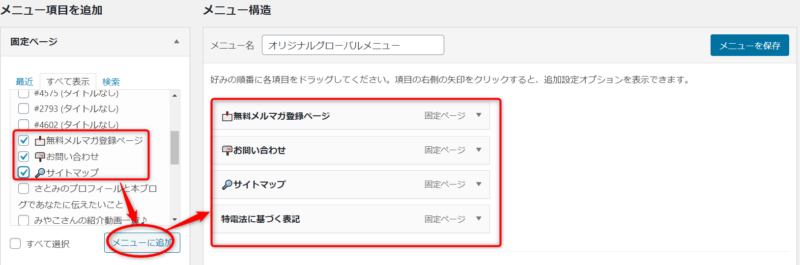
4,グローバルメニューバーに表示させたい記事を✅チェックします

5、選択したら【メニューに追加】をクリックします
右側にグローバルメニューバーに表示される記事が追加されますね

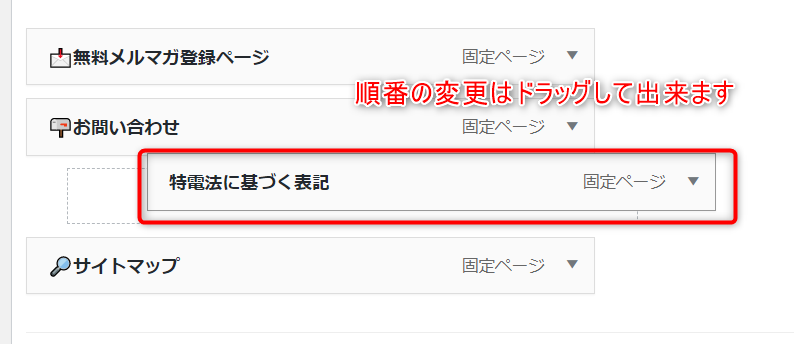
※順番の変更はドラッグして移動させてください

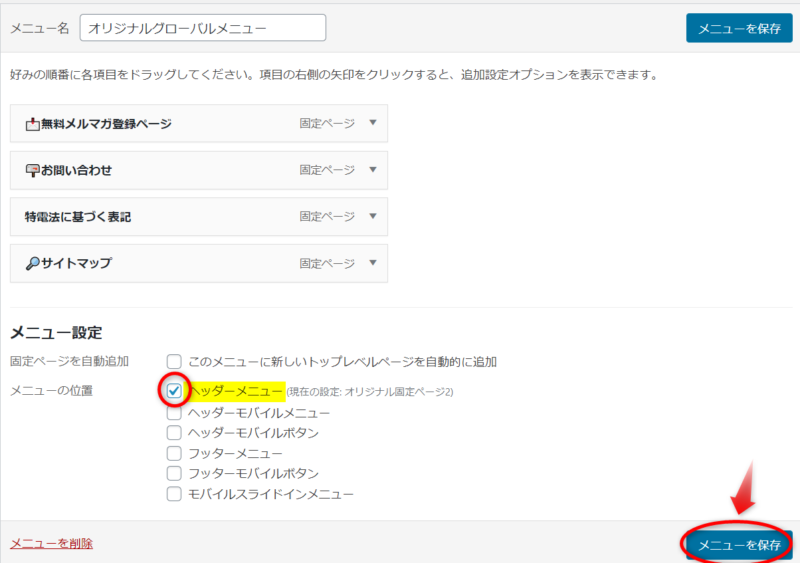
6、メニュー設定で【ヘッダーメニュー】に✅チェックをし、【メニューを保存】をクリック

トップページの作成方法
トップページは記事にないので、作成します
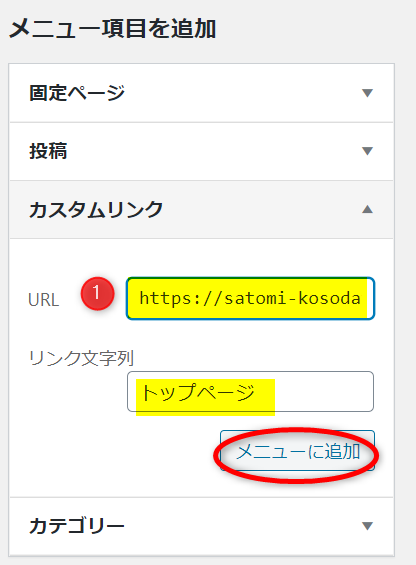
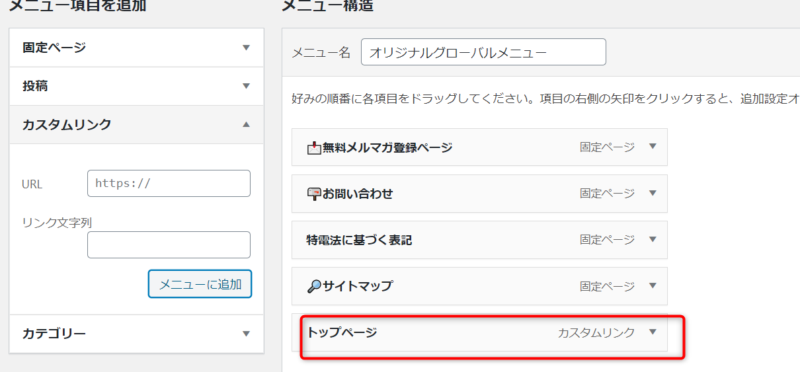
1、メニュー項目を追加に【カスタムリンク】を作成します

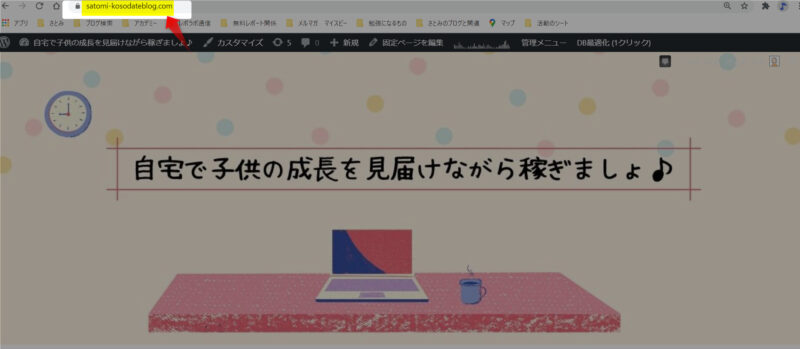
①URL・・・トップページのリンクをコピーして貼り付ける
リンク文字列・・・グローバルメニューバーに表示させる言葉を入力
入力したら、メニューに追加をクリックします
※トップページのリンクURLはこちらですね^^

右側にトップページが追加されました^^

こんな感じで表示されます

まとめ
ヘッダーのロゴを消してしまったら、グローバルメニューにトップページの表示を加えてみましょう♪



コメント