こんにちは、さとみです。
今回はブログカードに「続きを読む」を表示させる方法をお伝えさせていただきます。
「続きを読む」とカスタマイズが出来るのは、内部リンクカードのみになります。
参考にさせていただきましたブログ
【峠の雑記ブログ】さん
https://kenjineer0224.com/cocoon-blog-card-customization/
動画で流れをご確認ください
説明
※コクーン設定の【ブログカード設定】をしておいてください。
🌼ブロックエディタ編
https://satomi-kosodateblog.com/blogcard-3/
🌼クラシックエディタ編
https://satomi-kosodateblog.com/blogcard/
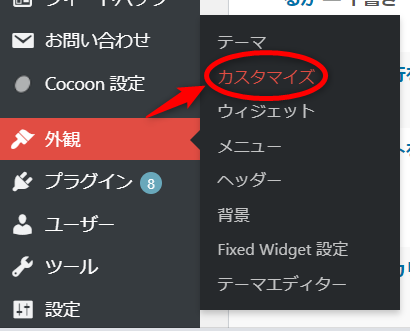
1、ダッシュボードの【外観】-【カスタマイズ】をクリック

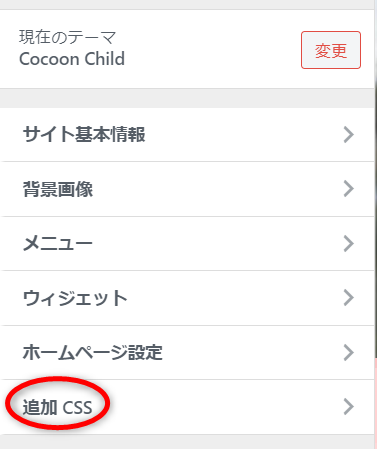
2、【追加CSS】をクリック

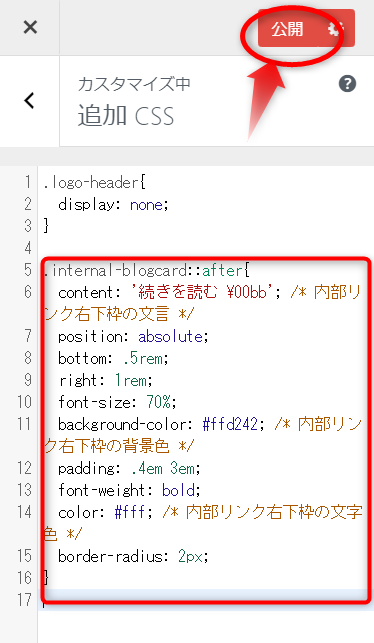
下記をコピーして貼り付けてください
.internal-blogcard::after{
content: '続きを読む \00bb'; /* 内部リンク右下枠の文言 */
position: absolute;
bottom: .5rem;
right: 1rem;
font-size: 70%;
background-color: #ffd242; /* 内部リンク右下枠の背景色 */
padding: .4em 3em;
font-weight: bold;
color: #fff; /* 内部リンク右下枠の文字色 */
border-radius: 2px;
}
3、貼り付けたら【公開】をクリック

以上です
上のブログカードは外部リンク
下のブログカードは内部リンクです
内部リンクにのみ表示されることがわかりました

まとめ
ブログカードの設定をしたら、SCCでカスタマイズが出来ることがわかりました。
しかし、内部リンクカードのみ適用です。



コメント
どうして内部リンクだけなんでしょうか?
amyさん、ご質問ありがとうございます。
ん~なんでかは、私も良く分かりません。
自分のブログ記事しか編集しちゃだめよ。ってことですかね?
ごめんなさい(;^_^A